The Best 5 feature-flag tools for React Native developers
Feature flags have become an essential tool for React Native developers, enabling smoother rollouts, A/B testing, and rapid experimentation. With various options available, choosing the right feature-flag solution can be daunting. In this article, we’ll dive into the top 5 feature-flag solutions for React Native developers, comparing their pricing, ease of use, and key features to help you make an informed decision.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
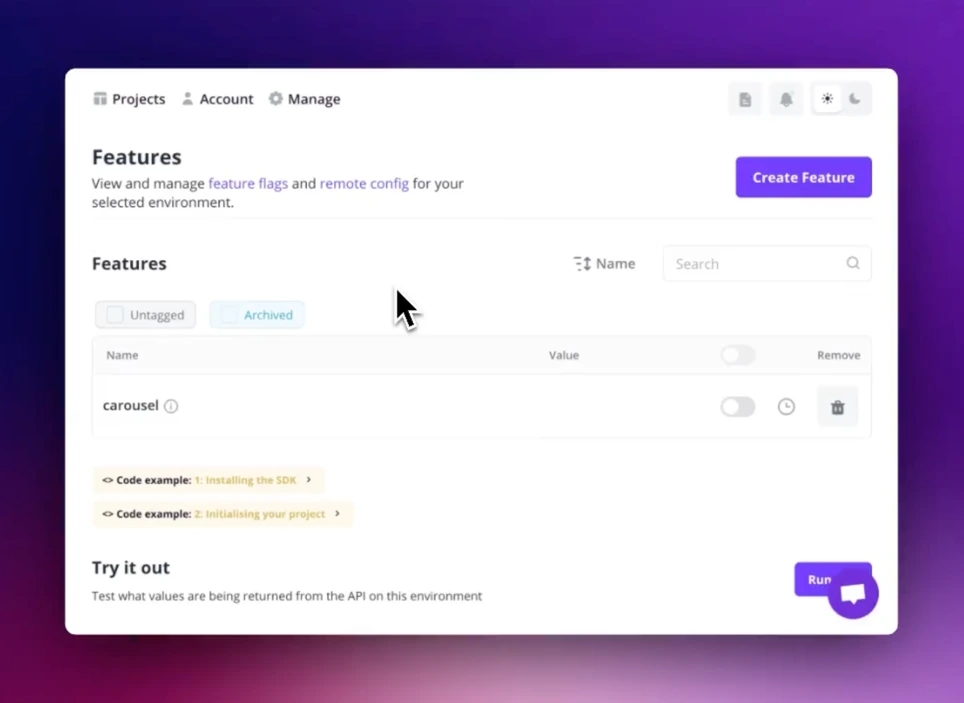
We chose Tggl for the top spot due to its excellent React Native SDK and user-friendly interface. Among the options on this list, Tggl offers the simplest setup process. You can start quickly by installing the SDK and initializing it with your API key.
Features
For those just starting out with feature flags, Tggl’s cheapest plan offers a solid foundation with all the essential tools included. It's perfect for basic use cases, providing straightforward flag management for simple feature toggle, A/B tests, and release scheduling.
For those needing more powerful tools, Tggl’s advanced plans come packed with extra features like detailed analytics, reviews, and technical debt management, designed to meet the needs of more demanding projects.
Ease of use
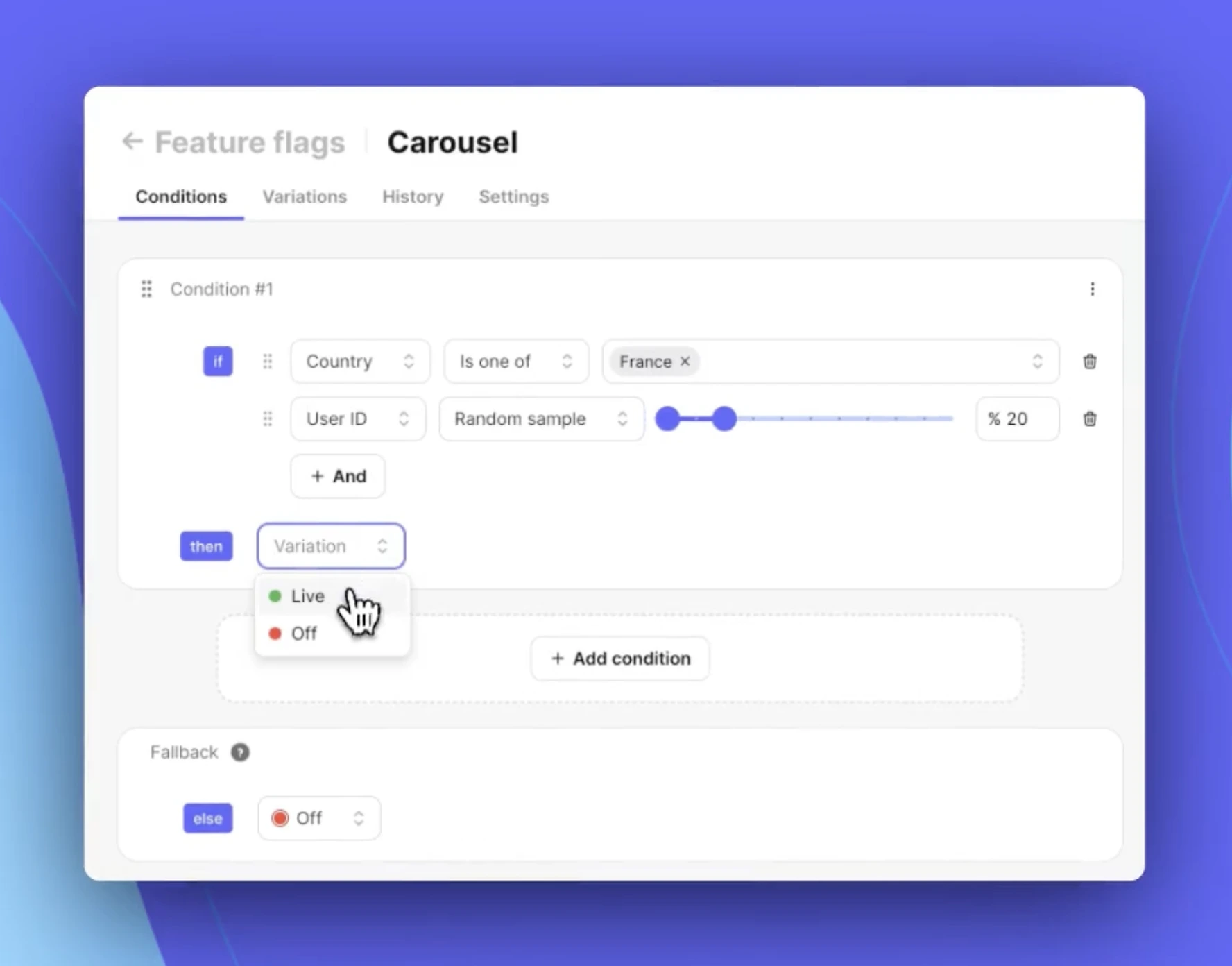
Tggl ranks first on our list largely because of its ease of use. Its interface is straightforward, and the setup process is simple, making it a practical choice for developers of all experience levels. To illustrate this, we recorded a short video showing how to enable a flag for 20% of French users. We followed the same approach for each tool in this list, allowing for a clear comparison of how easy they are to use.

The video highlights Tggl’s ease of use and quick setup process. To provide a more comprehensive evaluation, we’ve also compiled user ratings regarding ease of use and setup time. These ratings come from developers who have interacted with the platform and offer practical insights.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
In summary, Tggl offers the most affordable solution from our list, with a starting price of €180/yr for five seats. Smaller teams are billed according to their number of seats and the volume of requests they make. Larger organizations can opt for a plan with unlimited seats and pay solely based on their request volume, providing a cost-effective and scalable option for growing teams.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 Flagsmith
#2 Flagsmith
Next in our lineup is Flagsmith, another capable feature flagging service that includes a React Native SDK for straightforward integration. We'll cover its features and pricing in the sections that follow, offering a closer look at why Flagsmith deserves consideration.
Features
Flagsmith offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most React Native projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans. Options like MFA, unlimited projects or flag scheduling start at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
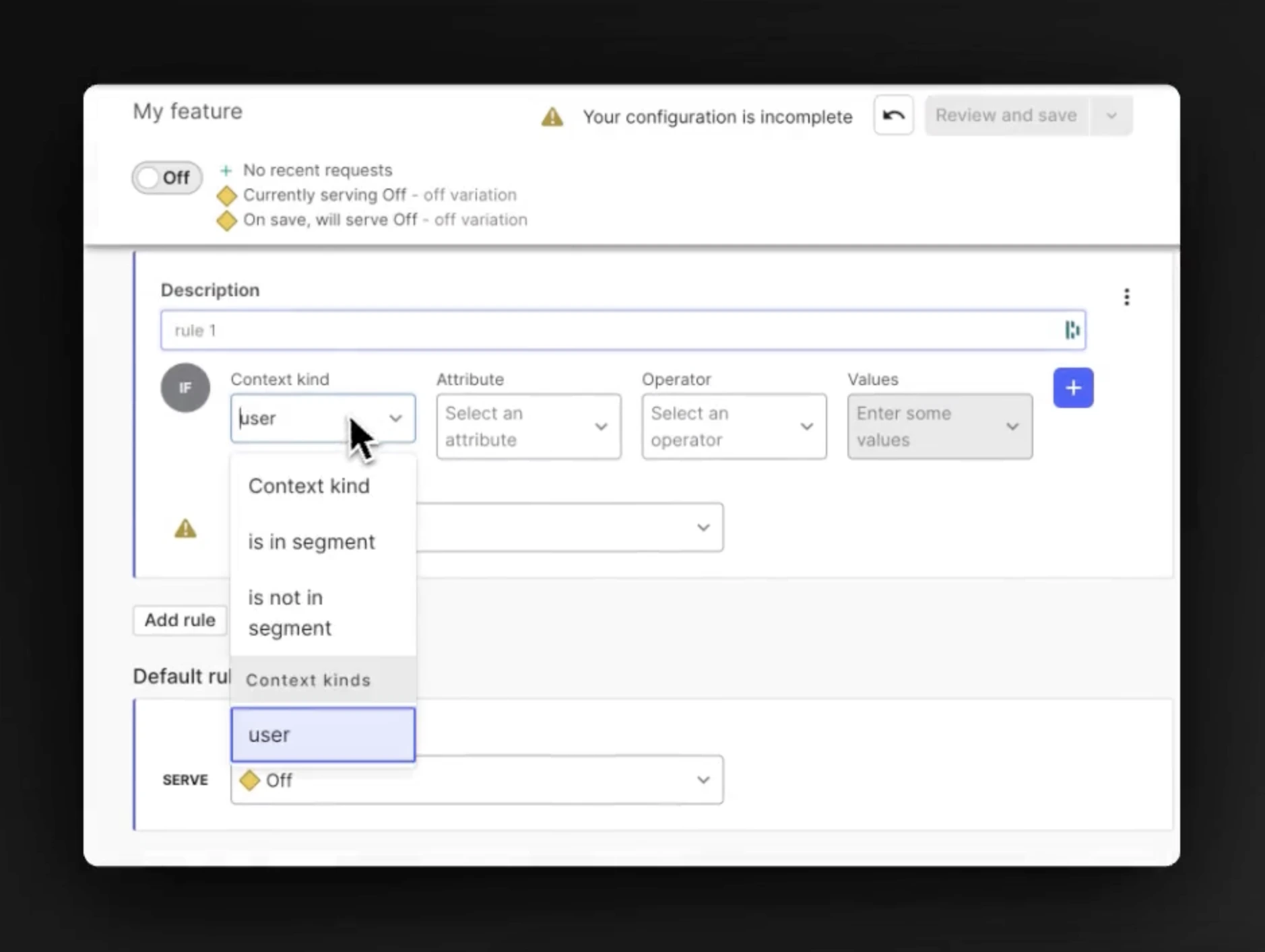
To help you compare the ease of use between the tools, we’re recording a video for each one showing how to roll out a feature for 20% of French users. These videos will give you a hands-on look at how Flagsmith and the other platforms operate, making it easier to evaluate their strengths and weaknesses.
Unlike what you might have heard, it is actually not that hard to setup a flag in Flagsmith.

To provide more insight into Flagsmith's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how Flagsmith measures up.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
Flagsmith isn’t the most budget-friendly tool, and the price can climb significantly as the size of your team increases. To give you a sense of how costs can escalate, we’ve included some example pricing based on team size to help you evaluate whether Flagsmith fits your financial requirements.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
 #3 Split
#3 Split
Moving on, we have Split, which comes equipped with a React Native SDK to simplify integration into your workflows. We'll discuss Split's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
Split is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for React Native developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include unlimited projects, flag scheduling, custom roles or remote config which starts at $7 200 a year and audit log which starts at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of Split and other platforms to see which one aligns best with your needs.
Here is the recording of the Split's dashboard where we go through the process of updating the flag.

To help evaluate Split's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how Split stacks up.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
Pricing is one area where Split can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
 #4 LaunchDarkly
#4 LaunchDarkly
Lets take a look at LaunchDarkly, a solid option for feature flag management. With its own React Native SDK, LaunchDarkly is designed to seamlessly integrate with your React Native projects. In the next sections, we'll explore its features and pricing to see how it compares to the other tools on our list.
Features
LaunchDarkly provides a comprehensive set of basic features that make it a solid choice for managing feature flags in React Native projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making LaunchDarkly accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as duplicate flags, unlimited projects or reviews that start at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
We’ve recorded a video for each tool on our list to demonstrate their UI where we release a feature for 20% of French users. This will allow you to directly compare how LaunchDarkly handles feature rollouts and how it might fit your workflow.
LaunchDarkly takes a bit of time to get used to, but once you get the hang of it you can update flags pretty easily.

We've gathered user feedback on two key aspects of LaunchDarkly: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how LaunchDarkly performed in these areas based on user input.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
LaunchDarkly isn’t the cheapest option available, and its pricing can increase rapidly as your team size expands. To provide some clarity, we’ve outlined a few example price points based on different team sizes, so you can better understand how LaunchDarkly’s pricing might fit your needs.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #5 Unleash
#5 Unleash
Next up is Unleash, a versatile feature flag service that also offers a React Native SDK for easy integration. As we continue, we'll dive into the specifics of Unleash’s features and pricing, highlighting what sets it apart from the competition.
Features
Unleash offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most React Native projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
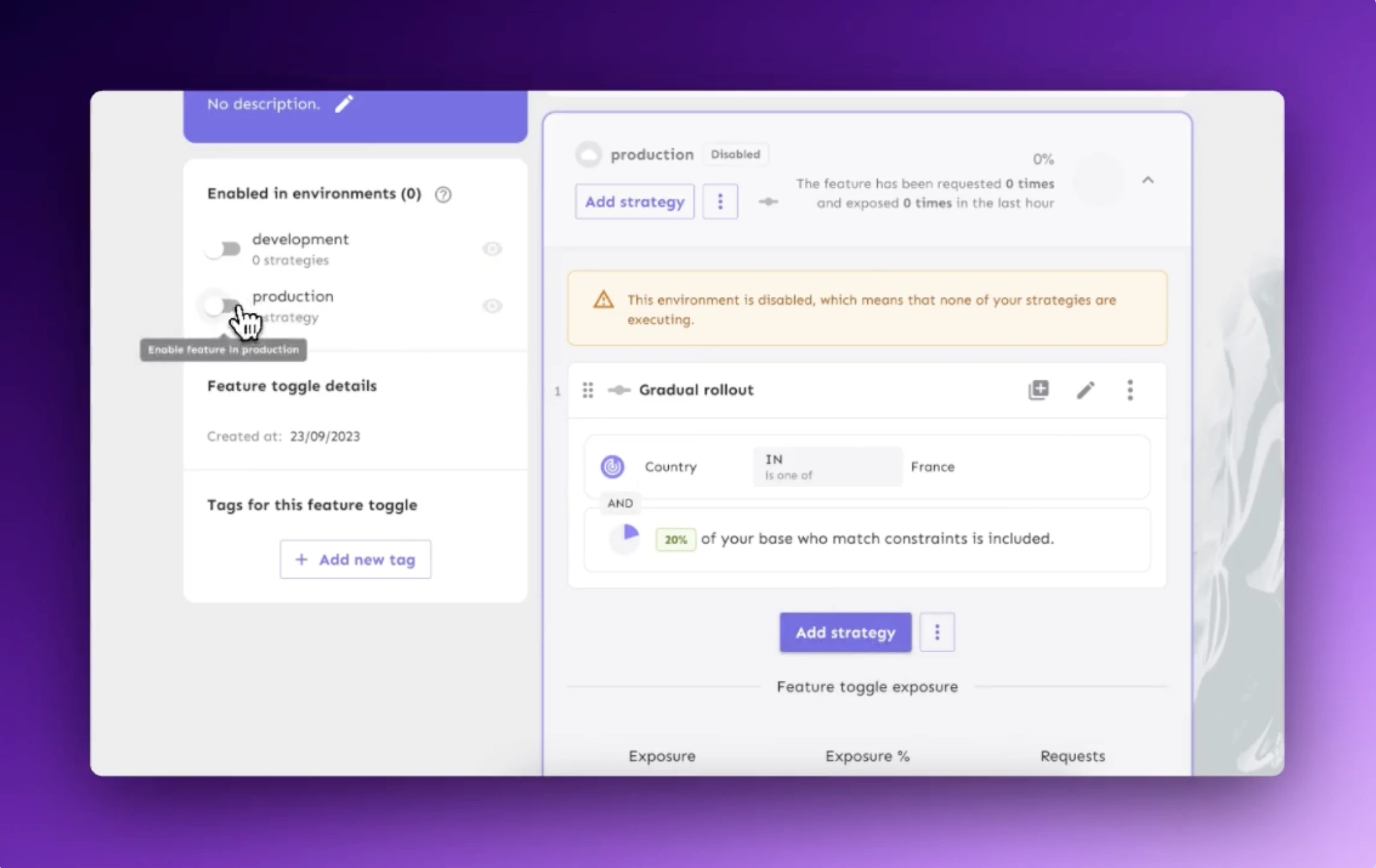
We have recorded a video demonstration to show how to release a feature for 20% of French users using Unleash. This will help you compare the ease of use across different platforms, giving you a better idea of how Unleash and the others handle feature rollouts in practical scenarios.
Unleash's UI should be good enough for anyone to use without too much trouble.

To give a better sense of how Unleash performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how Unleash fared in these categories.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
In terms of pricing, Unleash tends to be on the higher end, with costs rising quickly as your team size grows. While it offers a range of powerful features, the price may be a limiting factor for smaller teams or projects. To give a clearer picture, we’ve listed a few pricing examples based on various team sizes to illustrate how expenses can scale with growth.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
Conclusion
As we conclude this comparison of five feature flag tools for React Native, it’s clear that each has its own strengths. We’ve reviewed them based on features, user experience, and pricing, with video examples to show how they work in real-life scenarios.
The right tool for you will depend on your specific needs and budget, but with the insights provided, you’re better equipped to make an informed choice.