The Best 5 feature-flag tools for React developers
As React applications grow more complex, managing feature rollouts and experiments efficiently is crucial. Feature-flag solutions provide a way to do just that, allowing you to toggle features on or off without redeploying code. But with so many options on the market, how do you choose the best one? In this article, we’ll explore the top 5 feature-flag solutions for React developers, breaking down their pricing, usability, and core features.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
We chose Tggl for the top spot due to its excellent React SDK and user-friendly interface. Among the options on this list, Tggl offers the simplest setup process. You can start quickly by installing the SDK and initializing it with your API key.
Features
Tggl makes it easy to get started with feature flagging by offering a low-cost plan that includes all the basic features you’d expect. This plan is ideal for beginners or smaller teams, providing everything needed to control feature releases, conduct A/B tests, and manage feature flags effectively.
As your needs grow, Tggl also provides more advanced features in its higher-tier plans. These include unlimited projects, webhooks, server-side flag evaluation, and reviews. While the basic plan is a great entry point, upgrading to a more expensive plan unlocks the full potential of Tggl’s robust feature set.
Ease of use
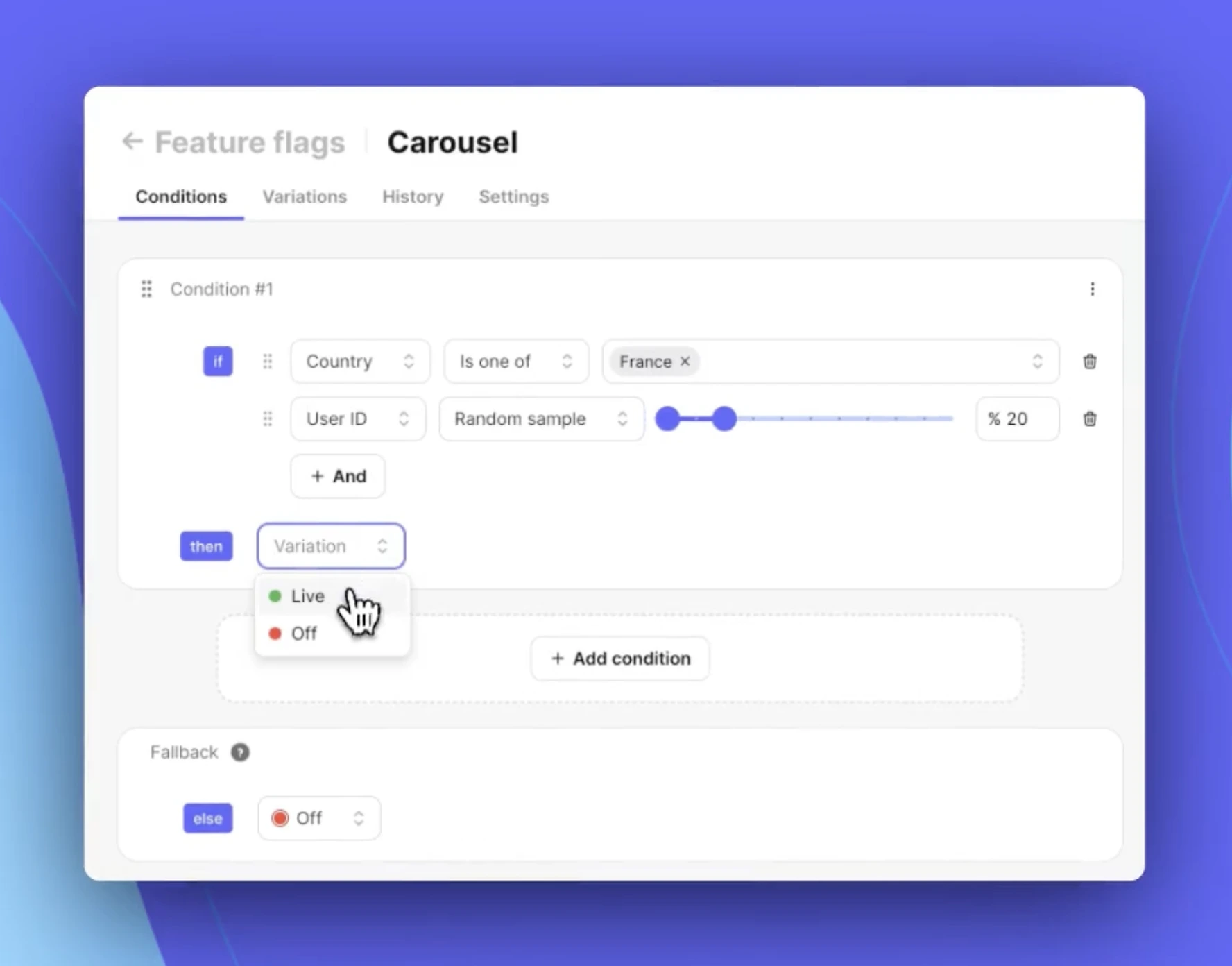
Tggl stands out in our comparison due to its user-friendly design, which places it at the top of our list. We found the interface to be intuitive, and the setup process is quick. To provide a clear example, we recorded a brief video demonstratinghow to activate a flag for 20% of French users. We created similar videos for each service in this article to ensure a fair comparison of their ease of use.

The video demonstrates how easy it is to use Tggl, highlighting its user-friendly nature. To further assess its usability, we collected user ratings for both ease of use and setup time. These ratings provide real-world feedback from developers who have worked with Tggl.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
In conclusion, Tggl stands out as the most cost-effective option among the feature flag solutions we reviewed, starting at €180/yr for five seats. For smaller teams, pricing is based on the number of seats and request volumes, which helps manage costs effectively. Larger teams, on the other hand, can benefit from a flexible pricing model that allows for unlimited seats while only paying for the volume of requests.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 LaunchDarkly
#2 LaunchDarkly
Next up is LaunchDarkly, a versatile feature flag service that also offers a React SDK for easy integration. As we continue, we'll dive into the specifics of LaunchDarkly’s features and pricing, highlighting what sets it apart from the competition.
Features
LaunchDarkly is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for React developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include duplicate flags, unlimited projects or reviews which starts at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
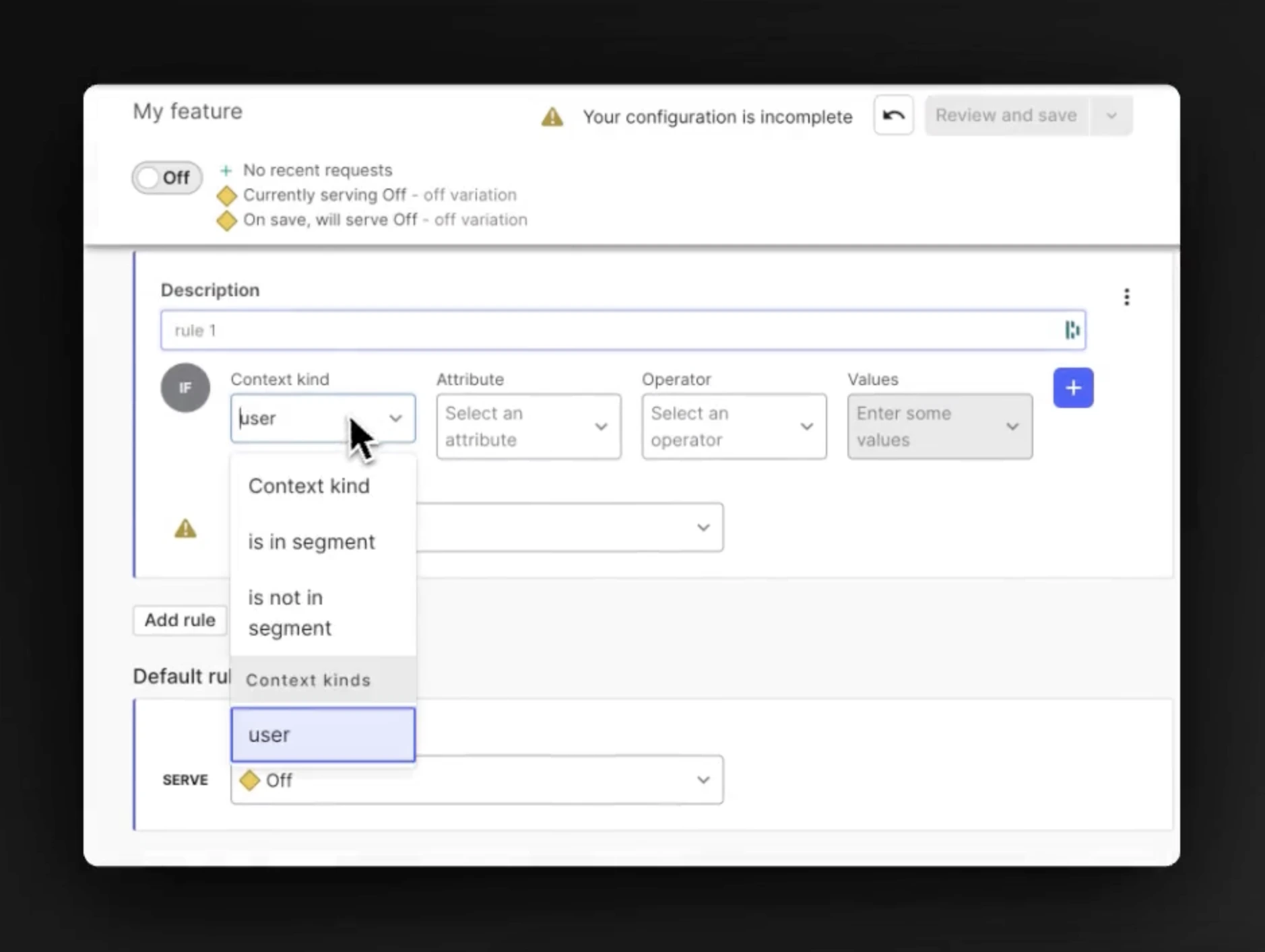
We have recorded a video demonstration to show how to release a feature for 20% of French users using LaunchDarkly. This will help you compare the ease of use across different platforms, giving you a better idea of how LaunchDarkly and the others handle feature rollouts in practical scenarios.
LaunchDarkly's UI should be good enough for anyone to use without too much trouble.

We've gathered user feedback on two key aspects of LaunchDarkly: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how LaunchDarkly performed in these areas based on user input.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
In terms of pricing, LaunchDarkly tends to be on the higher end, with costs rising quickly as your team size grows. While it offers a range of powerful features, the price may be a limiting factor for smaller teams or projects. To give a clearer picture, we’ve listed a few pricing examples based on various team sizes to illustrate how expenses can scale with growth.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #3 Split
#3 Split
Lets take a look at Split, a solid option for feature flag management. With its own React SDK, Split is designed to seamlessly integrate with your React projects. In the next sections, we'll explore its features and pricing to see how it compares to the other tools on our list.
Features
Split offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most React projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans. Options like unlimited projects, flag scheduling, custom roles or remote config start at $7 200 a year and audit log start at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
We’ve recorded a video for each tool on our list to demonstrate their UI where we release a feature for 20% of French users. This will allow you to directly compare how Split handles feature rollouts and how it might fit your workflow.
Split takes a bit of time to get used to, but once you get the hang of it you can update flags pretty easily.

To help evaluate Split's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how Split stacks up.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
Split isn’t the cheapest option available, and its pricing can increase rapidly as your team size expands. To provide some clarity, we’ve outlined a few example price points based on different team sizes, so you can better understand how Split’s pricing might fit your needs.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
 #4 Unleash
#4 Unleash
Moving on, we have Unleash, which comes equipped with a React SDK to simplify integration into your workflows. We'll discuss Unleash's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
Unleash provides a comprehensive set of basic features that make it a solid choice for managing feature flags in React projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making Unleash accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
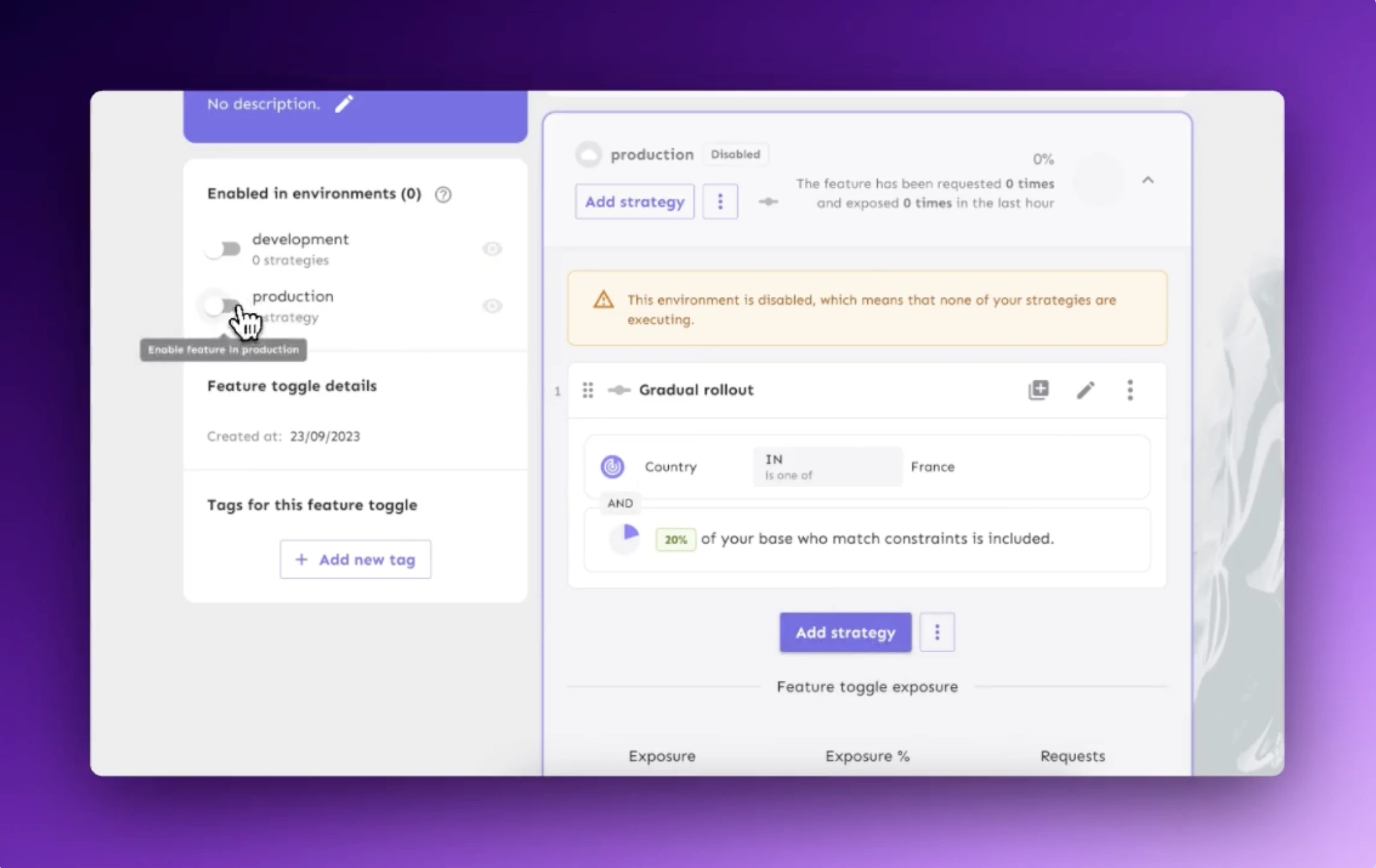
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of Unleash and other platforms to see which one aligns best with your needs.
Here is the recording of the Unleash's dashboard where we go through the process of updating the flag.

To provide more insight into Unleash's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how Unleash measures up.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
Pricing is one area where Unleash can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
 #5 Flagsmith
#5 Flagsmith
Next in our lineup is Flagsmith, another capable feature flagging service that includes a React SDK for straightforward integration. We'll cover its features and pricing in the sections that follow, offering a closer look at why Flagsmith deserves consideration.
Features
Flagsmith is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for React developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include MFA, unlimited projects or flag scheduling which starts at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
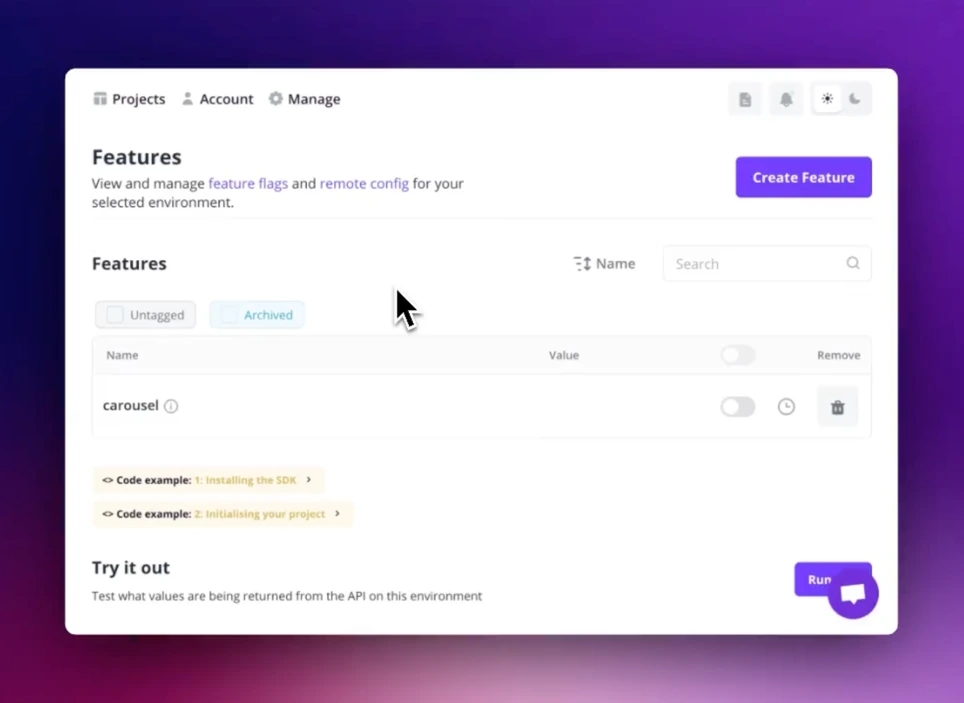
To help you compare the ease of use between the tools, we’re recording a video for each one showing how to roll out a feature for 20% of French users. These videos will give you a hands-on look at how Flagsmith and the other platforms operate, making it easier to evaluate their strengths and weaknesses.
Unlike what you might have heard, it is actually not that hard to setup a flag in Flagsmith.

To give a better sense of how Flagsmith performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how Flagsmith fared in these categories.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
Flagsmith isn’t the most budget-friendly tool, and the price can climb significantly as the size of your team increases. To give you a sense of how costs can escalate, we’ve included some example pricing based on team size to help you evaluate whether Flagsmith fits your financial requirements.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
Conclusion
Selecting the right feature flag tool is a crucial decision that can significantly impact your development workflow and feature deployment strategies. In this article, we compared 5 leading feature flag solutions for React, examining their features, ease of use, and pricing. Through our video demonstrations, we provided practical insights into how each platform operates, allowing you to see firsthand the user experience and setup processes.
When choosing a feature flag solution, consider not only the feature set and pricing but also how the tool fits into your team's existing processes and technical stack. Ease of use can greatly affect adoption and efficiency, so take advantage of trial periods or demos when available.
We hope this comparison has provided valuable insights to help you make an informed decision. By selecting the tool that best matches your requirements, you can streamline your feature management, reduce deployment risks, and ultimately accelerate your development cycle.