Implementing feature-flags in your agile development workflow

Feature flags, also known as feature toggles or feature switches, are a software development technique that allows teams to control the rollout of new features or changes to their applications. By using feature flags, developers can quickly and easily enable or disable specific features or functionality, without the need to redeploy their code. This can be especially useful in an agile development environment, where teams are constantly iterating and releasing new updates.
While you may be aware of the advantages of using feature flags, actually implementing them in an existing project can seem daunting. You may be wondering how to persuade the rest of your team to adopt feature flags, what tool to select, and where to begin the process.
In this blog post, we will see how to start implementing feature flags in less than 5 minutes. At the end of the article, you will be able to release a new feature hidden behind a feature flag, test it in production, and release the feature to everyone with a single click!
Benefits
Before even starting to implement feature flags in your team, it is important to know what benefits implementing feature flags will bring to your team:
- Faster release cycles: Feature flags allow teams to roll out new features or changes on a gradual, controlled basis, without the need to redeploy their code. This can help teams release new features or changes faster, and reduce the time it takes to get updates into the hands of end users.
- Greater control and flexibility: By using feature flags, teams can easily enable or disable specific features or functionality, without the need to make changes to their codebase. This can provide greater control and flexibility over the rollout of new features or changes, and allow teams to make adjustments as needed.
- Reduced risk: Feature flags can be used to roll out new features or changes to only a subset of users, allowing teams to test and validate their changes in a production environment while minimizing the risk of negative impacts on end users.
- Improved user experience: By using feature flags to roll out new features or changes on a gradual basis, teams can gather feedback from a smaller group of users before fully releasing the changes. This can help teams make iterative improvements and optimize the user experience.
- Better collaboration: Feature flags can be used to allow different teams to work on different features or changes concurrently, without the need to coordinate or merge their work. This can improve collaboration and allow teams to move faster.
Overall, the cost/benefit is extremely good and you can start adopting those good practices early on in your team.
Choosing the right tool
There are a number of feature flagging tools available, each with its own set of features and capabilities. It's important to choose a tool that fits your team's needs and integrates seamlessly with your existing workflow.
To fulfill our promise of setting everything up and releasing our first flag in under five minutes, we are going to use tggl.io. It is a great choice to get started quickly.
Head straight to the signup page and create a free account. That is it, you are now ready to create your first flag!

Creating a flag
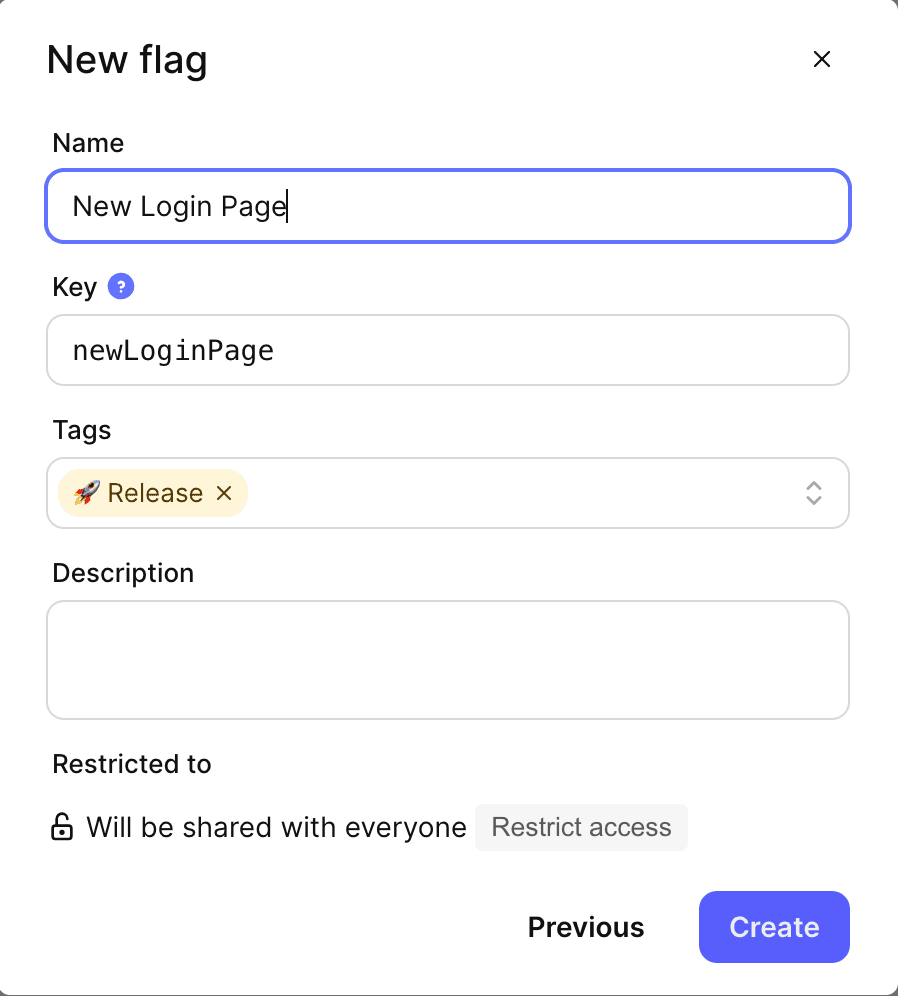
To create a new feature flag, navigate to the "feature flags" menu and click on the "new" button. Next, give your feature flag a descriptive and easy-to-understand name, and click "create" to finalize the process. This will create a new feature flag that you can use in your project.

By default, the flag is only active for users whose email address that ends in @acme.com. You can adjust the conditions as needed, this will allow you to control the rollout and visibility of the feature flag in your project without touching your code.
Code implementation
We are going to use a React application in our example. If you are using a different platform or framework, you can refer to the relevant SDK, or build your own implementation directly based on the API.
Start by installing the React SDK using npm:
npm i react-tggl-clientThen add the <TgglProvider/> to your app:
import { TgglClient, TgglProvider } from 'react-tggl-client'
// Instanciate it outside of your component
const client = new TgglClient('YOUR_API_KEY')
const App = () => {
return (
<TgglProvider client={client}>
{/*...*/}
</TgglProvider>
)
}Make sure that you create the instance of the client outside of your component to avoid creating a new instance each time the component is re-rendered. You can find your API key in the "API keys" menu.
Then you need to update the context when the user logs in or out. This is very easy to do using the useTggl hook:
import { useTggl } from 'react-tggl-client'
const MyComponent = () => {
const { user } = useAuth()
const { updateContext } = useTggl()
useEffect(() => {
if (user) {
updateContext({ userId: user.id, email: user.email })
} else {
updateContext({ userId: null, email: null })
}
}, [user])
return null
}That's all there is to it! The setup process is quick and easy, with minimal impact on your project. Now that you have feature flags set up, you can begin evaluating them throughout your app with ease:
import { useFlag } from 'react-tggl-client'
const MyComponent = () => {
const { active } = useFlag('my_feature')
if (active) {
//...
} else {
//...
}
}As you can see, the entire process is straightforward and requires a minimal time investment. This makes it easy to quickly implement best practices and see if they are well-received by your team.
You may want to read the React SDK's documentation to know more about each hook and get the most out of Tggl.
What next?
Overall, feature flags can be a valuable addition to any agile development workflow, allowing teams to roll out new features or changes with greater control and flexibility. Now that you and your team have taken the first steps towards implementing feature flags, you may want to consider learning more about how to make them resilient. This will ensure that your feature flags can withstand changes and continue to work effectively as you develop and maintain your application even in the event of unexpected but unavoidable errors.
With Tggl, you have the right tool to get your team started quickly while not sacrificing functionalities and the ability to scale with your needs.