The Best 5 feature-flag tools for Vue developers
In the space of Vue development, controlling feature releases without disrupting users is vital. Feature-flag solutions offer this control, but with so many available, picking the best one can be tricky. This article will guide you through the top 5 feature-flag solutions for Vue developers, evaluating them based on pricing, ease of use, and the features that set them apart.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
For the first place we picked Tggl for its great Vue SDK and easy to use interface. It probably has the easiest setup process of this list, you simply install the SDK and instantiate it with you API key to get going.
Features
Tggl's entry-level plan covers all the fundamental features you need to get started with feature flagging, making it ideal for small projects or teams on a budget. It provides the core functionalities like toggling features on and off, conducting A/B tests, and scheduling feature rollouts. Ensuring you have everything necessary to manage feature rollouts efficiently.
As your requirements become more complex, Tggl’s higher-tier plans offer advanced features such as in-depth analytics, flag change reviews, and server side flag evaluation, giving you more control and insights.
Ease of use
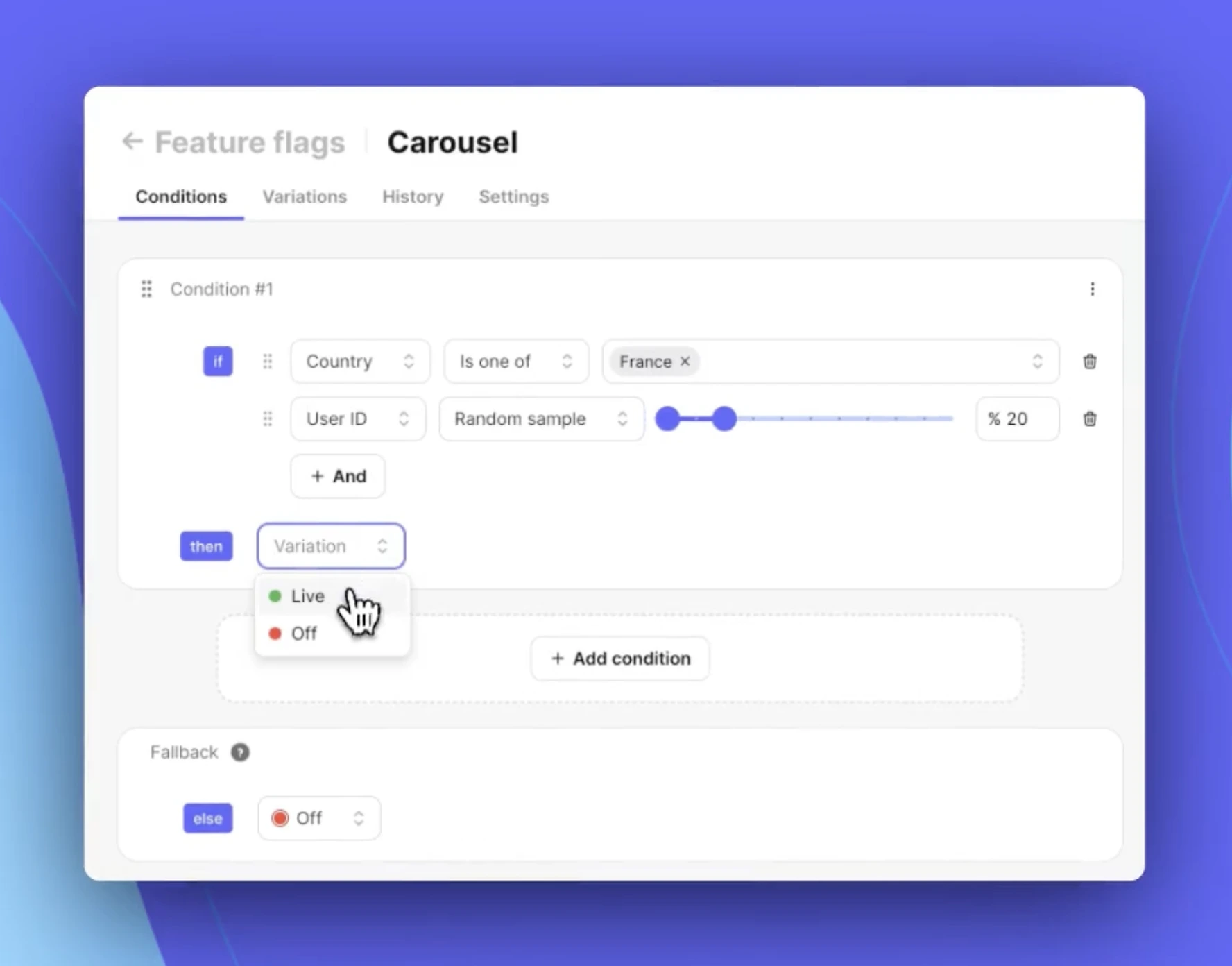
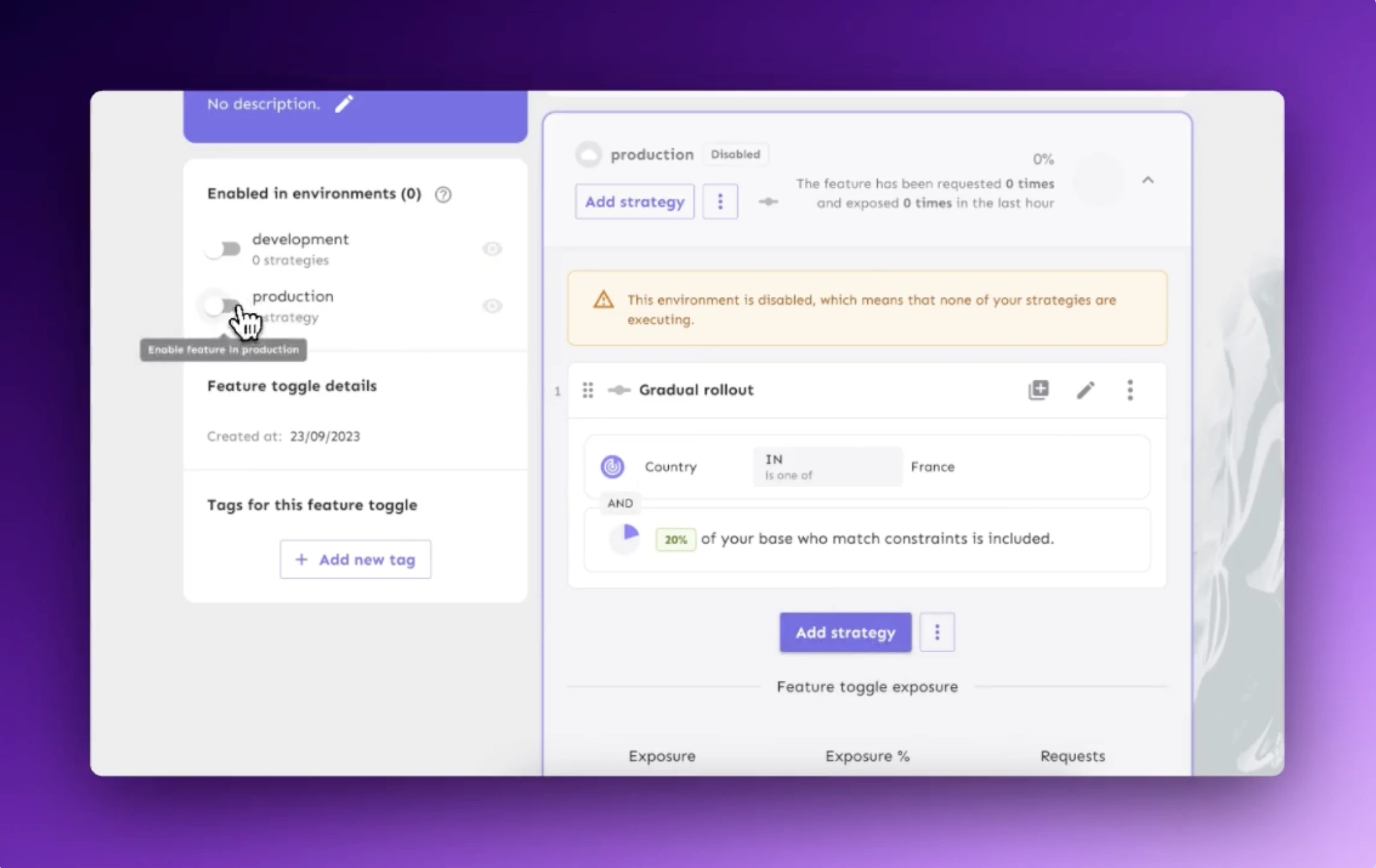
Tggl takes the top spot in our comparison because it’s particularly easy to use. The setup process is streamlined, and the interface is designed with usability in mind. To give you a practical example, we recorded a short video where we enable a flag for 20% of French users. Similar recordings were made for all the tools in this list, allowing for an objective comparison of their ease of use.

The video demonstrates how easy it is to use Tggl, highlighting its user-friendly nature. To further assess its usability, we collected user ratings for both ease of use and setup time. These ratings provide real-world feedback from developers who have worked with Tggl.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
To conclude, Tggl is the least expensive option featured, beginning at €180/yr for 5 seats. For smaller teams, the pricing is based on both seat count and request volumes, ensuring budget control. Meanwhile, larger teams can take advantage of a plan with unlimited seats and only incur costs based on request volume, offering a flexible and economical choice as their needs evolve.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 Unleash
#2 Unleash
Lets take a look at Unleash, a solid option for feature flag management. With its own Vue SDK, Unleash is designed to seamlessly integrate with your Vue projects. In the next sections, we'll explore its features and pricing to see how it compares to the other tools on our list.
Features
Unleash offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Vue projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
We’ve recorded a video for each tool on our list to demonstrate their UI where we release a feature for 20% of French users. This will allow you to directly compare how Unleash handles feature rollouts and how it might fit your workflow.
Unleash takes a bit of time to get used to, but once you get the hang of it you can update flags pretty easily.

To help evaluate Unleash's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how Unleash stacks up.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
Unleash isn’t the cheapest option available, and its pricing can increase rapidly as your team size expands. To provide some clarity, we’ve outlined a few example price points based on different team sizes, so you can better understand how Unleash’s pricing might fit your needs.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
 #3 Flagsmith
#3 Flagsmith
Next in our lineup is Flagsmith, another capable feature flagging service that includes a Vue SDK for straightforward integration. We'll cover its features and pricing in the sections that follow, offering a closer look at why Flagsmith deserves consideration.
Features
Flagsmith is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for Vue developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include MFA, unlimited projects or flag scheduling which starts at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
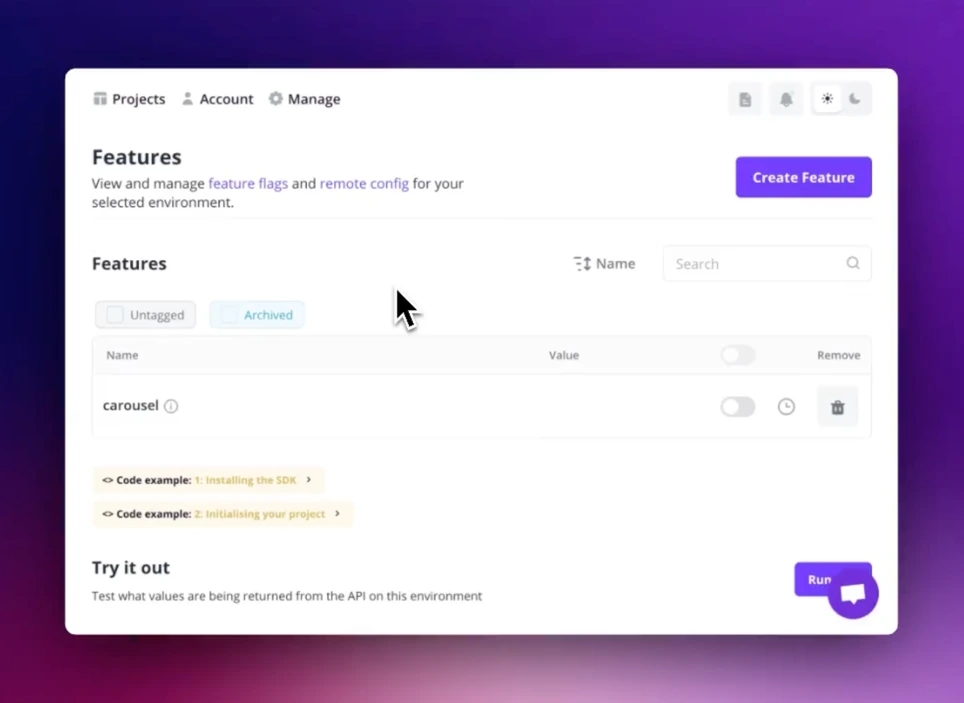
To help you compare the ease of use between the tools, we’re recording a video for each one showing how to roll out a feature for 20% of French users. These videos will give you a hands-on look at how Flagsmith and the other platforms operate, making it easier to evaluate their strengths and weaknesses.
Unlike what you might have heard, it is actually not that hard to setup a flag in Flagsmith.

We've gathered user feedback on two key aspects of Flagsmith: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how Flagsmith performed in these areas based on user input.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
Flagsmith isn’t the most budget-friendly tool, and the price can climb significantly as the size of your team increases. To give you a sense of how costs can escalate, we’ve included some example pricing based on team size to help you evaluate whether Flagsmith fits your financial requirements.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
 #4 LaunchDarkly
#4 LaunchDarkly
Next up is LaunchDarkly, a versatile feature flag service that also offers a Vue SDK for easy integration. As we continue, we'll dive into the specifics of LaunchDarkly’s features and pricing, highlighting what sets it apart from the competition.
Features
LaunchDarkly provides a comprehensive set of basic features that make it a solid choice for managing feature flags in Vue projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making LaunchDarkly accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as duplicate flags, unlimited projects or reviews that start at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
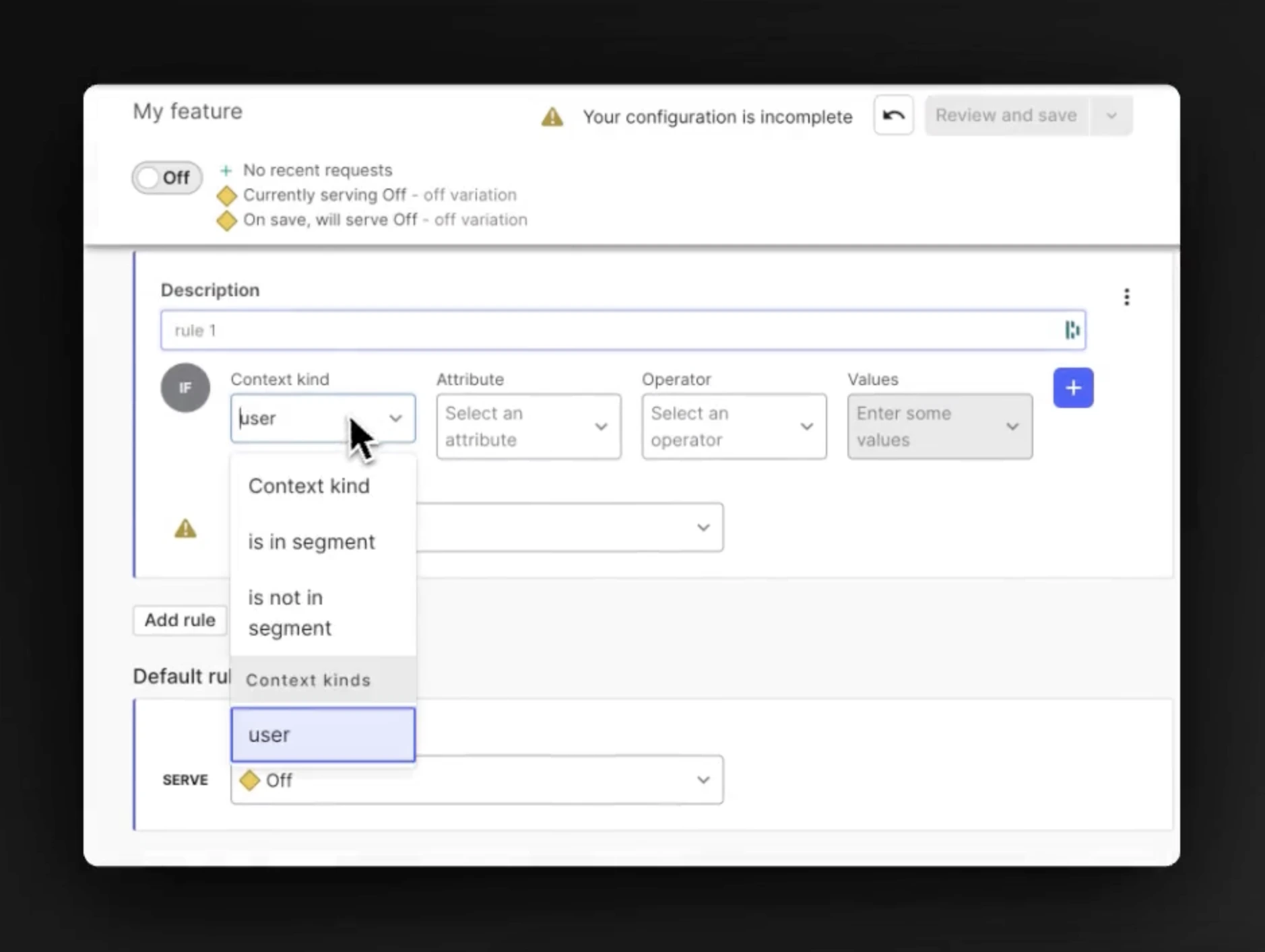
We have recorded a video demonstration to show how to release a feature for 20% of French users using LaunchDarkly. This will help you compare the ease of use across different platforms, giving you a better idea of how LaunchDarkly and the others handle feature rollouts in practical scenarios.
LaunchDarkly's UI should be good enough for anyone to use without too much trouble.

To provide more insight into LaunchDarkly's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how LaunchDarkly measures up.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
In terms of pricing, LaunchDarkly tends to be on the higher end, with costs rising quickly as your team size grows. While it offers a range of powerful features, the price may be a limiting factor for smaller teams or projects. To give a clearer picture, we’ve listed a few pricing examples based on various team sizes to illustrate how expenses can scale with growth.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #5 Split
#5 Split
Moving on, we have Split, which comes equipped with a Vue SDK to simplify integration into your workflows. We'll discuss Split's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
Split offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Vue projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans. Options like unlimited projects, flag scheduling, custom roles or remote config start at $7 200 a year and audit log start at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of Split and other platforms to see which one aligns best with your needs.
Here is the recording of the Split's dashboard where we go through the process of updating the flag.

To give a better sense of how Split performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how Split fared in these categories.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
Pricing is one area where Split can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
Conclusion
In summary, selecting the right feature flag tool for your Vue projects requires careful consideration of features, usability, and cost. Throughout this article, we compared 5 leading options, highlighting their strengths and weaknesses. The video examples provided a hands-on look at how each platform functions, helping you make a more informed decision.
Whether your focus is on budget, advanced capabilities, or ease of integration, there’s a tool in this list that fits your needs.