Vue.js
Guide
Setup
Add the client to your dependencies:
npm i vue-tggl-clientAdd the provider to your app:
<script setup>
import { TgglClient, TgglProvider } from 'vue-tggl-client'
const client = new TgglClient('YOUR_API_KEY')
</script>
<template>
<TgglProvider :client="client">
<!-- ... -->
</TgglProvider>
</template>For server-side-rendering you can pass the list of flags directly to the client so the user does not have to re-fetch this list via the API.
const client = new TgglClient('YOUR_API_KEY', {
initialActiveFlags: {
flagA: null,
flagB: 'foo',
},
})Read the Node.js client documentation more client specific information.
Updating the context
You can now change the context anywhere in the app using the useTggl function:
import { useTggl } from 'vue-tggl-client'
const { updateContext } = useTggl()
if (user) {
updateContext({ userId: user.id, email: user.email })
} else {
updateContext({ userId: null, email: null })
}updateContext only updates the keys you specify, it merges the context you pass as argument into the existing context. Alternatively you can use setContext to override the context completely.
Checking flag results
Use the useFlag function to get the state of a flag:
<script setup>
import { useFlag } from 'vue-tggl-client'
const flag = useFlag('myFlag', true)
</script>
<template>
<div v-if="flag.value">
This is only visible if the flag's value is true or if the flag does not exist (since we set true as its default value)
</div>
</template><script setup>
import { useFlag } from 'vue-tggl-client'
const flag = useFlag('myFlag', 'A')
</script>
<template>
<div v-if="flag.value === 'A'">
A
</div>
<div v-else-if="flag.value === 'B'">
B
</div>
<div v-else>
Fallback
</div>
</template>Typing
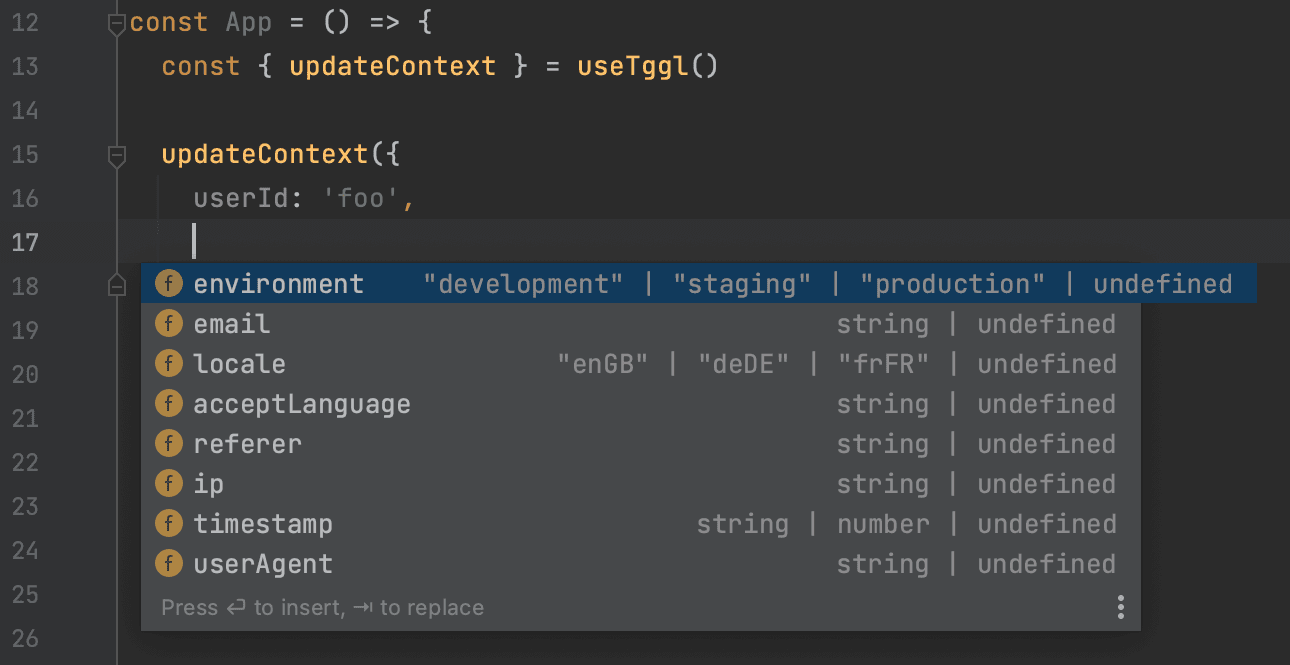
Using the Tggl CLI you can run an introspection query to generate the TypeScript types for your flags and context.
npm i --save-dev tggl-cli
tggl typing -k <SERVER_API_KEY> -o src/tggl.d.ts -p vue-tggl-clientReplace <SERVER_API_KEY> with your server API key or use the TGGL_API_KEY environment variable and omit the -k option. You should run this command everytime you need to update the typing. Your IDE will now autocomplete and type-check the context properties and all flag names and values.