5 best feature-flag tools for Typescript
Feature flags have become an essential tool for Typescript developers, enabling smoother rollouts, A/B testing, and rapid experimentation. With various options available, choosing the right feature-flag solution can be daunting. In this article, we’ll dive into the top 5 feature-flag solutions for Typescript developers, comparing their pricing, ease of use, and key features to help you make an informed decision.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
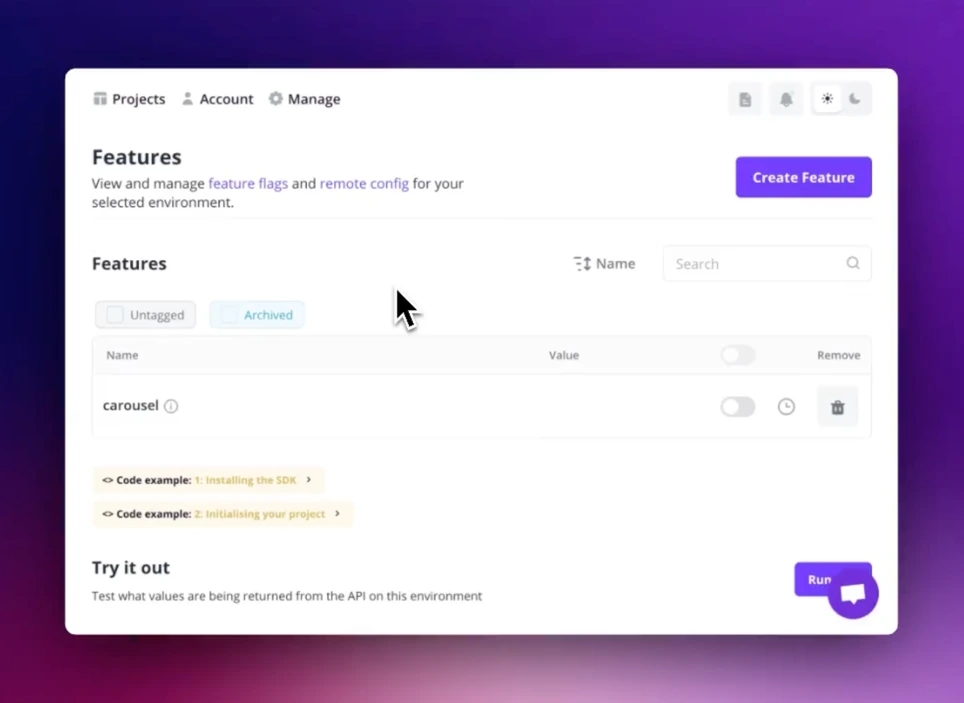
For the first place we picked Tggl for its great Typescript SDK and easy to use interface. It probably has the easiest setup process of this list, you simply install the SDK and instantiate it with you API key to get going.
Features
Tggl makes it easy to get started with feature flagging by offering a low-cost plan that includes all the basic features you’d expect. This plan is ideal for beginners or smaller teams, providing everything needed to control feature releases, conduct A/B tests, and manage feature flags effectively.
For those needing more powerful tools, Tggl’s advanced plans come packed with extra features like detailed analytics, reviews, and technical debt management, designed to meet the needs of more demanding projects.
Ease of use
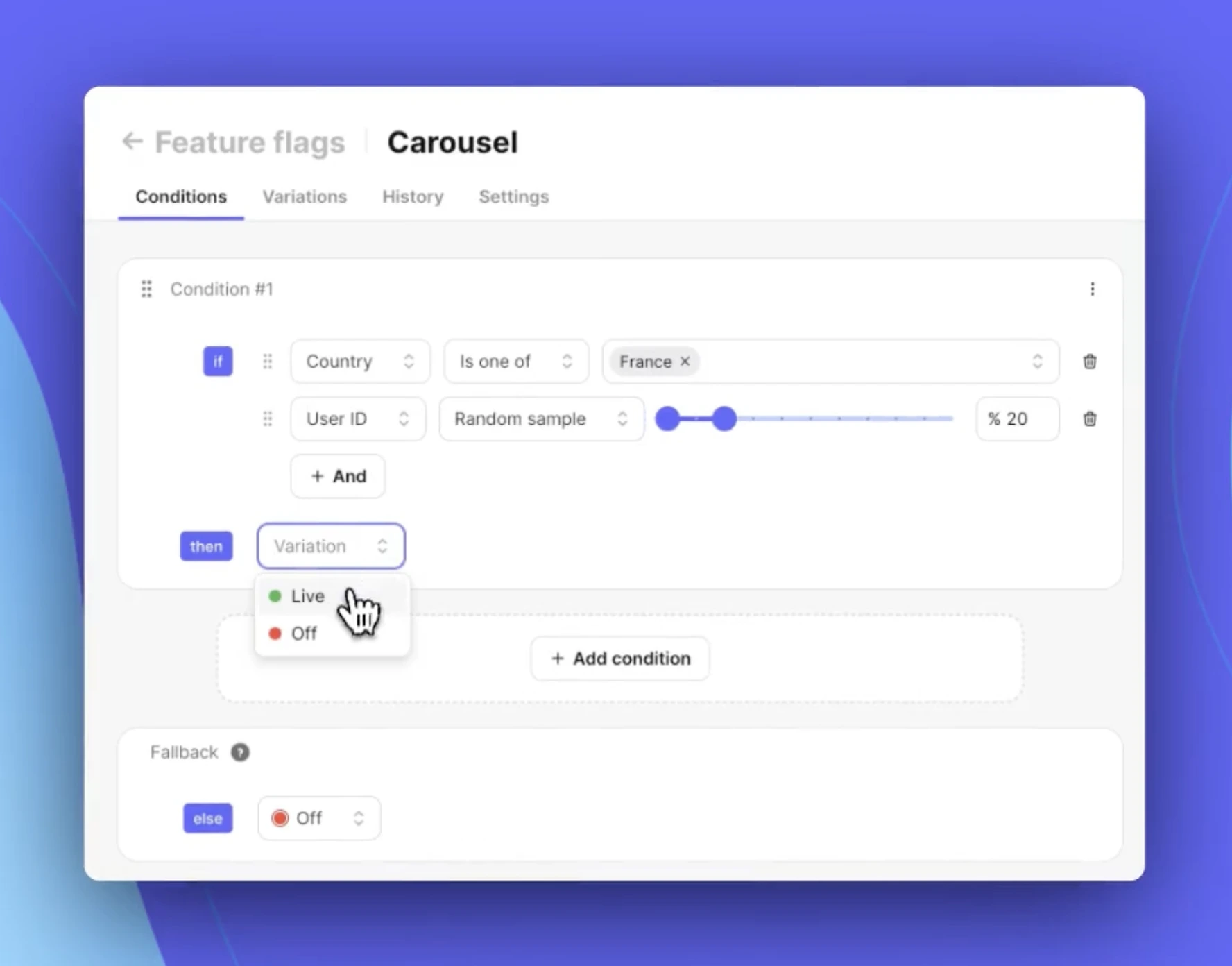
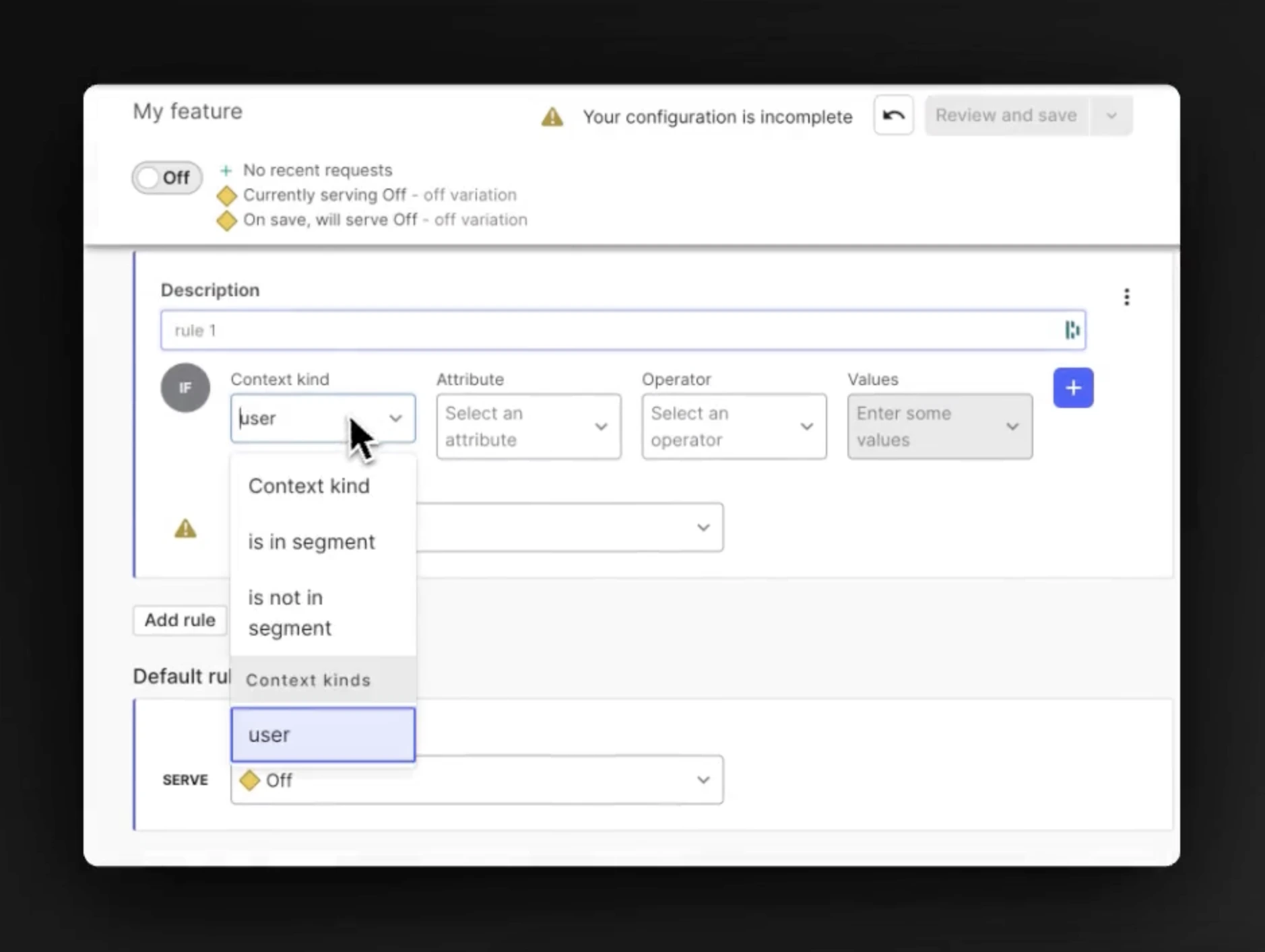
Tggl ranks first on our list largely because of its ease of use. Its interface is straightforward, and the setup process is simple, making it a practical choice for developers of all experience levels. To illustrate this, we recorded a short video showing how to enable a flag for 20% of French users. We followed the same approach for each tool in this list, allowing for a clear comparison of how easy they are to use.

As shown in the video, Tggl very straight forward. To complement this, we also gathered user ratings on ease of use and setup time. These ratings reflect actual user experiences and offer additional context on how Tggl performs.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
To conclude, Tggl is the least expensive option featured, beginning at €180/yr for 5 seats. For smaller teams, the pricing is based on both seat count and request volumes, ensuring budget control. Meanwhile, larger teams can take advantage of a plan with unlimited seats and only incur costs based on request volume, offering a flexible and economical choice as their needs evolve.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 Flagsmith
#2 Flagsmith
Lets take a look at Flagsmith, a solid option for feature flag management. With its own Typescript SDK, Flagsmith is designed to seamlessly integrate with your Typescript projects. In the next sections, we'll explore its features and pricing to see how it compares to the other tools on our list.
Features
Flagsmith offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Typescript projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans. Options like MFA, unlimited projects or flag scheduling start at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
We’ve recorded a video for each tool on our list to demonstrate their UI where we release a feature for 20% of French users. This will allow you to directly compare how Flagsmith handles feature rollouts and how it might fit your workflow.
Flagsmith takes a bit of time to get used to, but once you get the hang of it you can update flags pretty easily.

To help evaluate Flagsmith's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how Flagsmith stacks up.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
Flagsmith isn’t the cheapest option available, and its pricing can increase rapidly as your team size expands. To provide some clarity, we’ve outlined a few example price points based on different team sizes, so you can better understand how Flagsmith’s pricing might fit your needs.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
 #3 LaunchDarkly
#3 LaunchDarkly
Next in our lineup is LaunchDarkly, another capable feature flagging service that includes a Typescript SDK for straightforward integration. We'll cover its features and pricing in the sections that follow, offering a closer look at why LaunchDarkly deserves consideration.
Features
LaunchDarkly provides a comprehensive set of basic features that make it a solid choice for managing feature flags in Typescript projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making LaunchDarkly accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as duplicate flags, unlimited projects or reviews that start at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
To help you compare the ease of use between the tools, we’re recording a video for each one showing how to roll out a feature for 20% of French users. These videos will give you a hands-on look at how LaunchDarkly and the other platforms operate, making it easier to evaluate their strengths and weaknesses.
Unlike what you might have heard, it is actually not that hard to setup a flag in LaunchDarkly.

To give a better sense of how LaunchDarkly performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how LaunchDarkly fared in these categories.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
LaunchDarkly isn’t the most budget-friendly tool, and the price can climb significantly as the size of your team increases. To give you a sense of how costs can escalate, we’ve included some example pricing based on team size to help you evaluate whether LaunchDarkly fits your financial requirements.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #4 Split
#4 Split
Next on our list is Split, another strong contender. Split offers a Typescript SDK, making it easy to integrate into your existing projects. In the following sections, we'll take a closer look at the features and pricing that make Split a noteworthy option.
Features
Split is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for Typescript developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include unlimited projects, flag scheduling, custom roles or remote config which starts at $7 200 a year and audit log which starts at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
To showcase Split's UI, we’ve prepared a short video demonstration. In the video, we’ll walk you through the process of releasing a feature for 20% of French users. Split may not the most user-friendly tool from this list, but at least it gets the job done fairly quickly.

To provide more insight into Split's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how Split measures up.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
When it comes to pricing, Split is not the most affordable option on the list. The cost can rise quickly as your team size grows. While it offers robust capabilities, the pricing may become a concern for smaller teams or those with limited budgets. To give you a better sense of what to expect, we’ve included a few example price points based on team size to help you gauge how costs might scale as your needs evolve.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
 #5 Unleash
#5 Unleash
Moving on, we have Unleash, which comes equipped with a Typescript SDK to simplify integration into your workflows. We'll discuss Unleash's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
Unleash offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Typescript projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
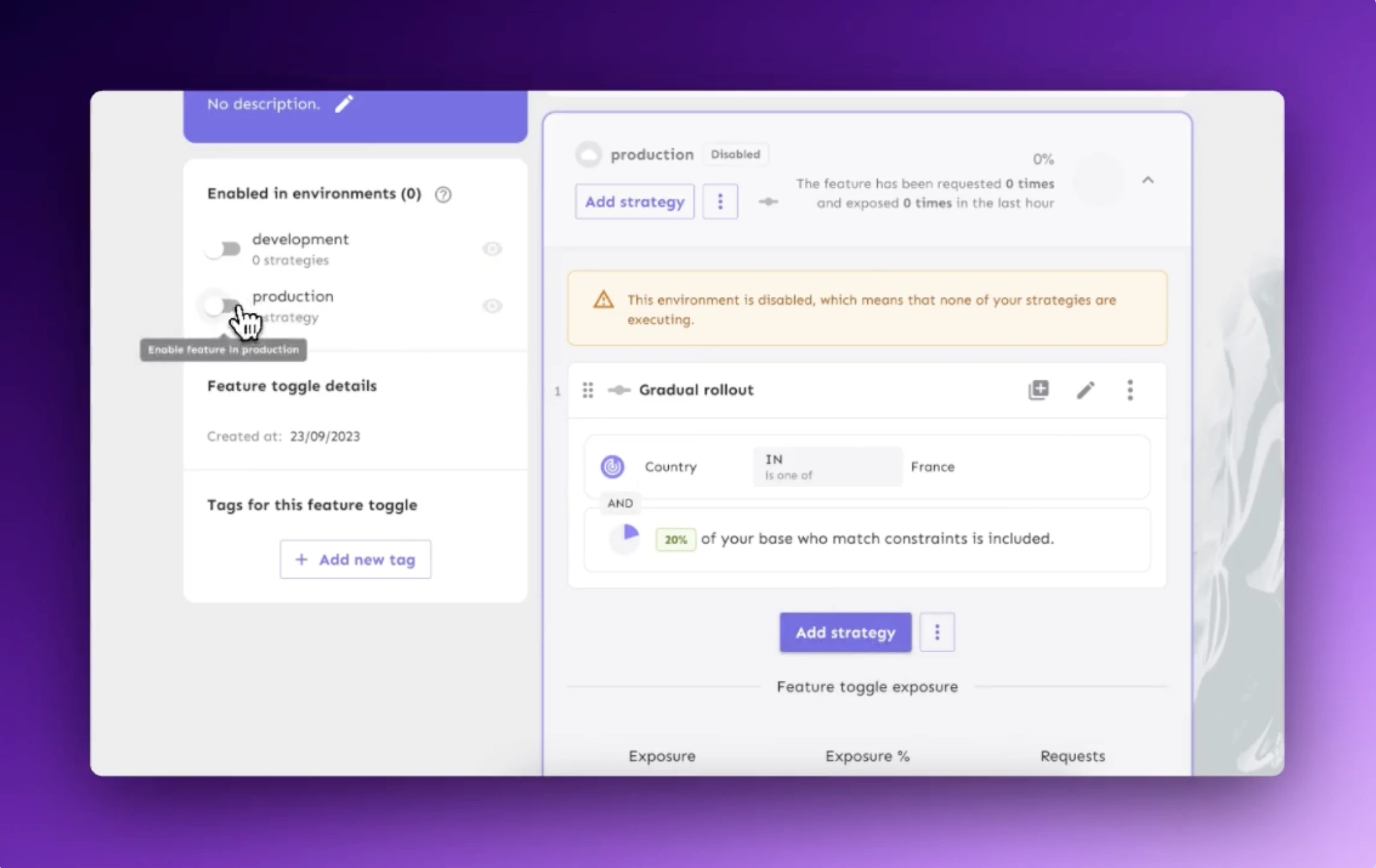
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of Unleash and other platforms to see which one aligns best with your needs.
Here is the recording of the Unleash's dashboard where we go through the process of updating the flag.

We've gathered user feedback on two key aspects of Unleash: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how Unleash performed in these areas based on user input.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
Pricing is one area where Unleash can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
Conclusion
As we conclude this comparison of five feature flag tools for Typescript, it’s clear that each has its own strengths. We’ve reviewed them based on features, user experience, and pricing, with video examples to show how they work in real-life scenarios.
The right tool for you will depend on your specific needs and budget, but with the insights provided, you’re better equipped to make an informed choice.