Top 5 feature-flags services for Next.js
As Next.js applications grow more complex, managing feature rollouts and experiments efficiently is crucial. Feature-flag solutions provide a way to do just that, allowing you to toggle features on or off without redeploying code. But with so many options on the market, how do you choose the best one? In this article, we’ll explore the top 5 feature-flag solutions for Next.js developers, breaking down their pricing, usability, and core features.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
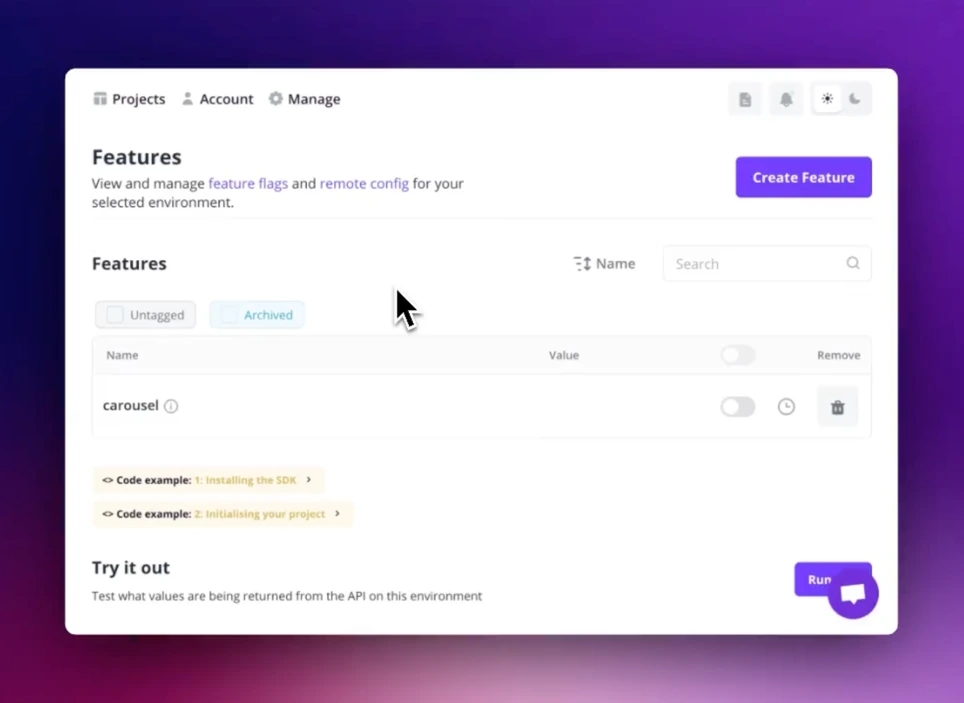
Tggl earned first place thanks to its robust Next.js SDK and intuitive interface. It stands out for its easy setup, making it the most straightforward option on this list. Just install the SDK, enter your API key, and you’re ready to go.
Features
Tggl offers all the essential features you’d expect from a feature flag service, even in its most affordable plan. This makes it an excellent starting point for developers or teams who are new to feature flagging or working with a limited budget. You can easily manage your feature rollouts, conduct A/B tests, plan release dates in advance, and toggle features without needing to upgrade to a higher tier. You get unlimited feature flags and basic monitoring out of the box.
For those needing more powerful tools, Tggl’s advanced plans come packed with extra features like detailed analytics, reviews, and technical debt management, designed to meet the needs of more demanding projects.
Ease of use
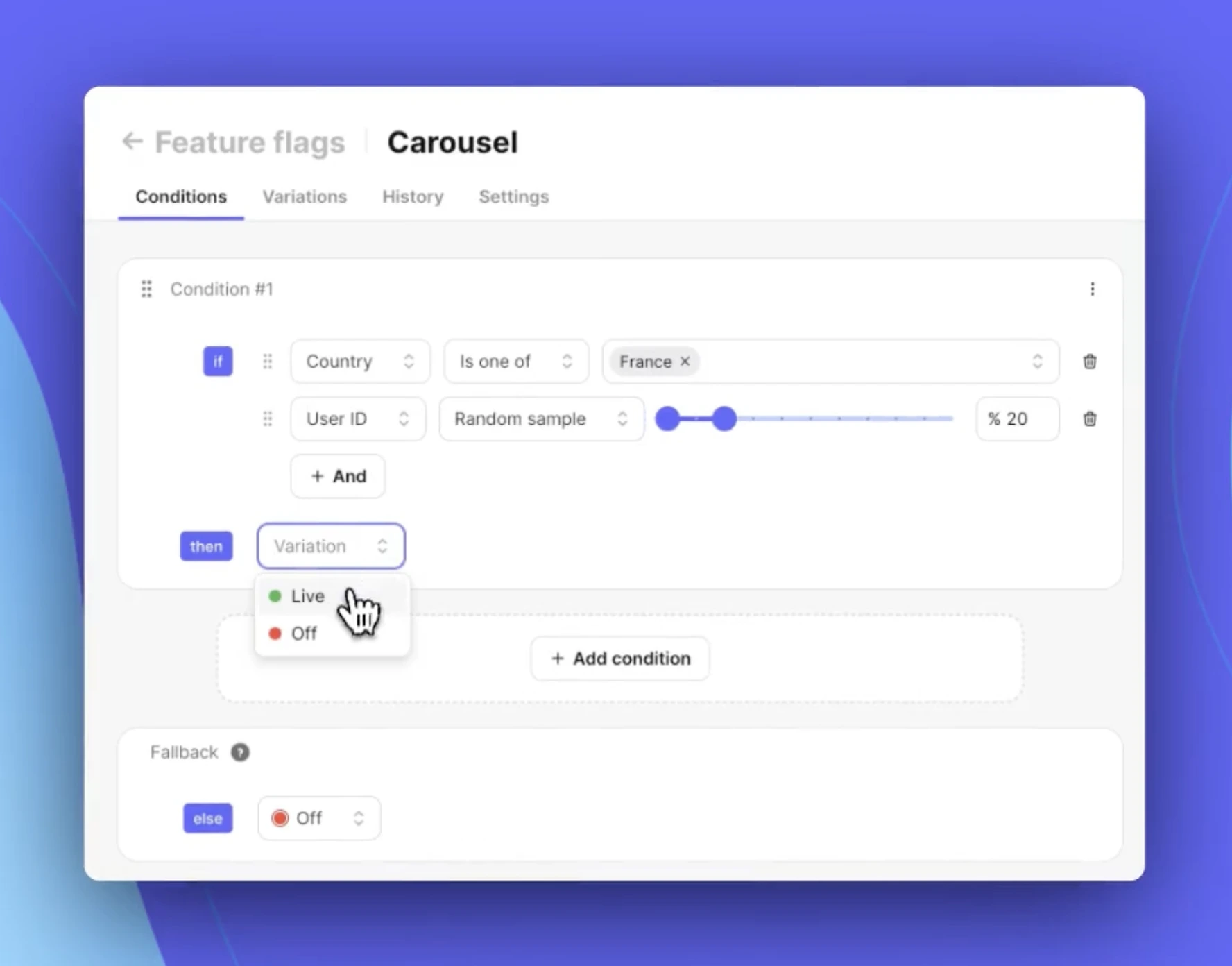
Tggl ranks first on our list largely because of its ease of use. Its interface is straightforward, and the setup process is simple, making it a practical choice for developers of all experience levels. To illustrate this, we recorded a short video showing how to enable a flag for 20% of French users. We followed the same approach for each tool in this list, allowing for a clear comparison of how easy they are to use.

The video clearly shows how straightforward Tggl is to use. To provide additional insights, we also gathered user ratings for ease of use and setup time. These ratings reflect the experiences of developers who have used Tggl and offer a valuable perspective on how the service performs in real-world scenarios.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
To wrap up, Tggl is the most budget-friendly option on our list, with a starting price of €180/yr for up to 5 seats. Smaller teams will find that costs are manageable, as they are based on the number of seats and request volumes. For larger teams, Tggl offers a flexible pricing model where you can have unlimited seats and only pay for the number of requests.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 LaunchDarkly
#2 LaunchDarkly
Moving on, we have LaunchDarkly, which comes equipped with a Next.js SDK to simplify integration into your workflows. We'll discuss LaunchDarkly's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
LaunchDarkly provides a comprehensive set of basic features that make it a solid choice for managing feature flags in Next.js projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making LaunchDarkly accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as duplicate flags, unlimited projects or reviews that start at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
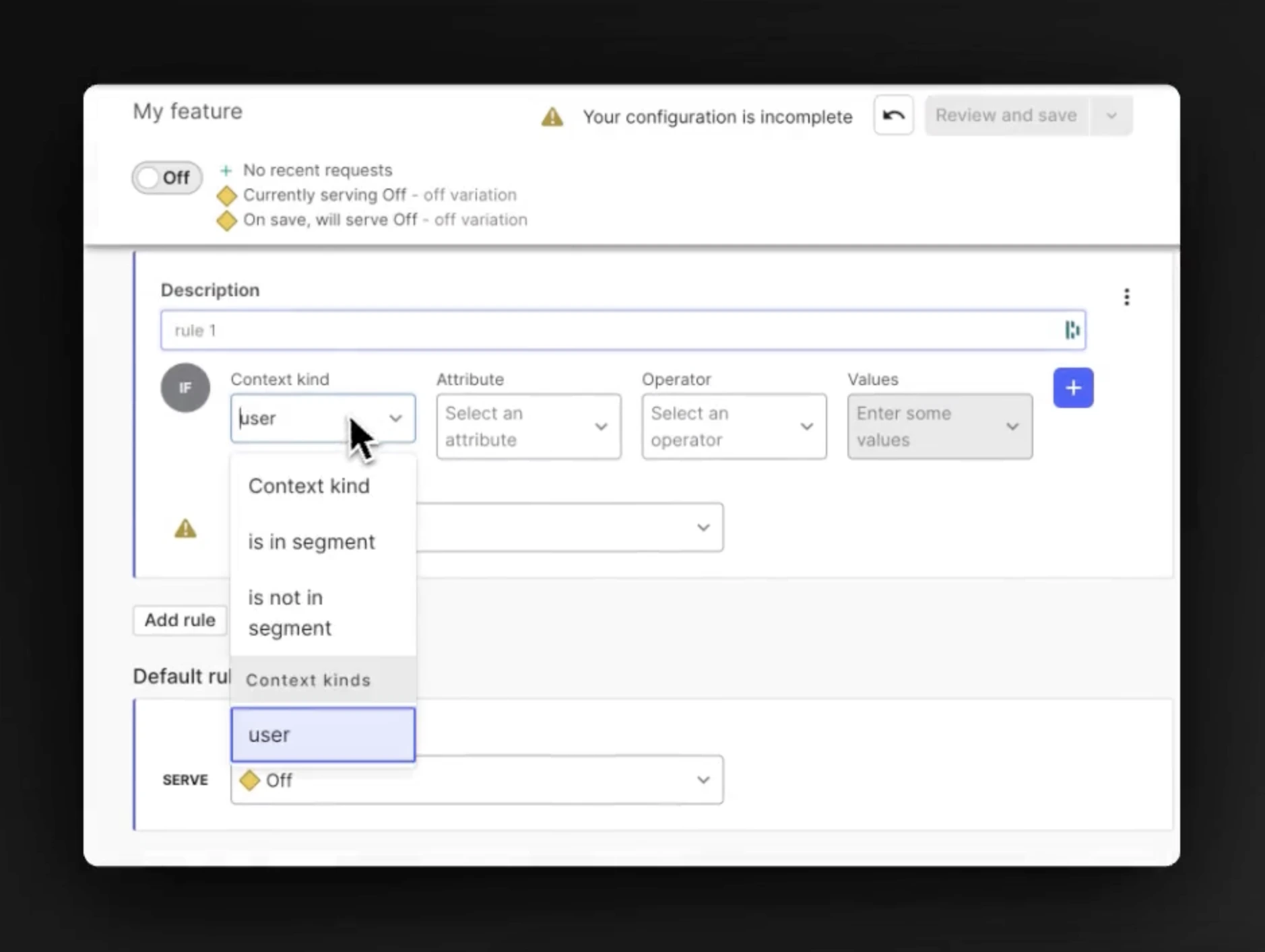
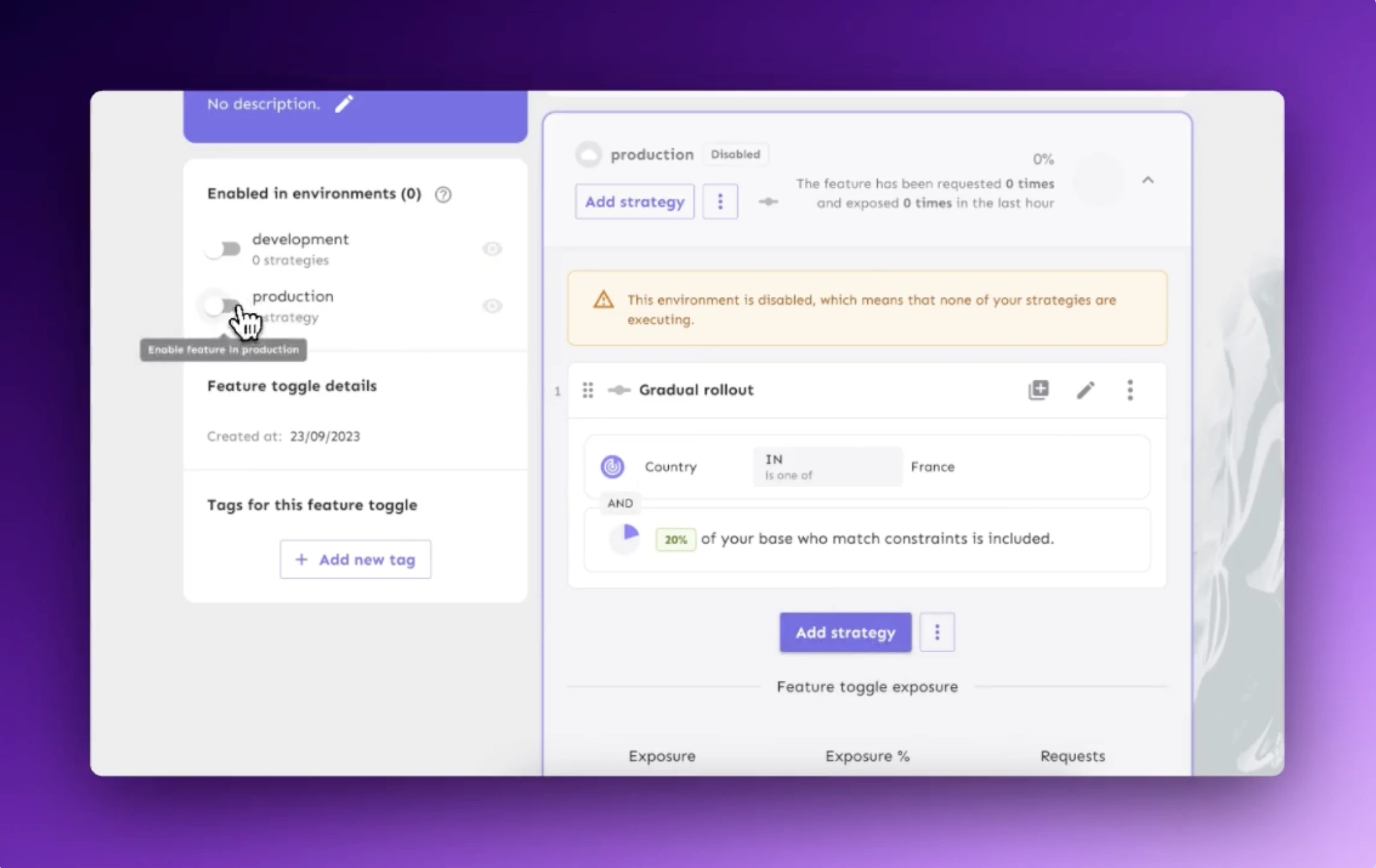
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of LaunchDarkly and other platforms to see which one aligns best with your needs.
Here is the recording of the LaunchDarkly's dashboard where we go through the process of updating the flag.

To provide more insight into LaunchDarkly's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how LaunchDarkly measures up.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
Pricing is one area where LaunchDarkly can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #3 Flagsmith
#3 Flagsmith
Next on our list is Flagsmith, another strong contender. Flagsmith offers a Next.js SDK, making it easy to integrate into your existing projects. In the following sections, we'll take a closer look at the features and pricing that make Flagsmith a noteworthy option.
Features
Flagsmith is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for Next.js developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include MFA, unlimited projects or flag scheduling which starts at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
To showcase Flagsmith's UI, we’ve prepared a short video demonstration. In the video, we’ll walk you through the process of releasing a feature for 20% of French users. Flagsmith may not the most user-friendly tool from this list, but at least it gets the job done fairly quickly.

To give a better sense of how Flagsmith performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how Flagsmith fared in these categories.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
When it comes to pricing, Flagsmith is not the most affordable option on the list. The cost can rise quickly as your team size grows. While it offers robust capabilities, the pricing may become a concern for smaller teams or those with limited budgets. To give you a better sense of what to expect, we’ve included a few example price points based on team size to help you gauge how costs might scale as your needs evolve.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
 #4 Unleash
#4 Unleash
Next up is Unleash, a versatile feature flag service that also offers a Next.js SDK for easy integration. As we continue, we'll dive into the specifics of Unleash’s features and pricing, highlighting what sets it apart from the competition.
Features
Unleash offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Next.js projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
We have recorded a video demonstration to show how to release a feature for 20% of French users using Unleash. This will help you compare the ease of use across different platforms, giving you a better idea of how Unleash and the others handle feature rollouts in practical scenarios.
Unleash's UI should be good enough for anyone to use without too much trouble.

We've gathered user feedback on two key aspects of Unleash: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how Unleash performed in these areas based on user input.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
In terms of pricing, Unleash tends to be on the higher end, with costs rising quickly as your team size grows. While it offers a range of powerful features, the price may be a limiting factor for smaller teams or projects. To give a clearer picture, we’ve listed a few pricing examples based on various team sizes to illustrate how expenses can scale with growth.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
 #5 Split
#5 Split
Next in our lineup is Split, another capable feature flagging service that includes a Next.js SDK for straightforward integration. We'll cover its features and pricing in the sections that follow, offering a closer look at why Split deserves consideration.
Features
Split provides a comprehensive set of basic features that make it a solid choice for managing feature flags in Next.js projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making Split accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as unlimited projects, flag scheduling, custom roles or remote config that start at $7 200 a year and audit log that start at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
To help you compare the ease of use between the tools, we’re recording a video for each one showing how to roll out a feature for 20% of French users. These videos will give you a hands-on look at how Split and the other platforms operate, making it easier to evaluate their strengths and weaknesses.
Unlike what you might have heard, it is actually not that hard to setup a flag in Split.

To help evaluate Split's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how Split stacks up.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
Split isn’t the most budget-friendly tool, and the price can climb significantly as the size of your team increases. To give you a sense of how costs can escalate, we’ve included some example pricing based on team size to help you evaluate whether Split fits your financial requirements.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
Conclusion
In conclusion, when choosing the right feature flag tool for your Next.js projects, it’s important to consider a balance of features, ease of use, and pricing. Our comparison of the top 5 tools has shown that each offers unique strengths. We provided video examples to illustrate the user experience across all platforms, making it easier to see how they perform in real-world scenarios. Whether you prioritize cost, advanced features, or simplicity, there’s a solution in this list that can meet your needs.
Ultimately, the best choice will depend on your specific project requirements and team size.