Top 5 feature-flag solutions for NestJS developers
In the space of NestJS development, controlling feature releases without disrupting users is vital. Feature-flag solutions offer this control, but with so many available, picking the best one can be tricky. This article will guide you through the top 5 feature-flag solutions for NestJS developers, evaluating them based on pricing, ease of use, and the features that set them apart.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
We chose Tggl for the top spot due to its excellent NestJS SDK and user-friendly interface. Among the options on this list, Tggl offers the simplest setup process. You can start quickly by installing the SDK and initializing it with your API key.
Features
Tggl offers all the essential features you’d expect from a feature flag service, even in its most affordable plan. This makes it an excellent starting point for developers or teams who are new to feature flagging or working with a limited budget. You can easily manage your feature rollouts, conduct A/B tests, plan release dates in advance, and toggle features without needing to upgrade to a higher tier. You get unlimited feature flags and basic monitoring out of the box.
When your project scales or demands more sophisticated capabilities, Tggl’s premium plans introduce advanced features for collaborating like reviews, technical debt management, and server-side flags evaluation, giving you the flexibility to grow with the service.
Ease of use
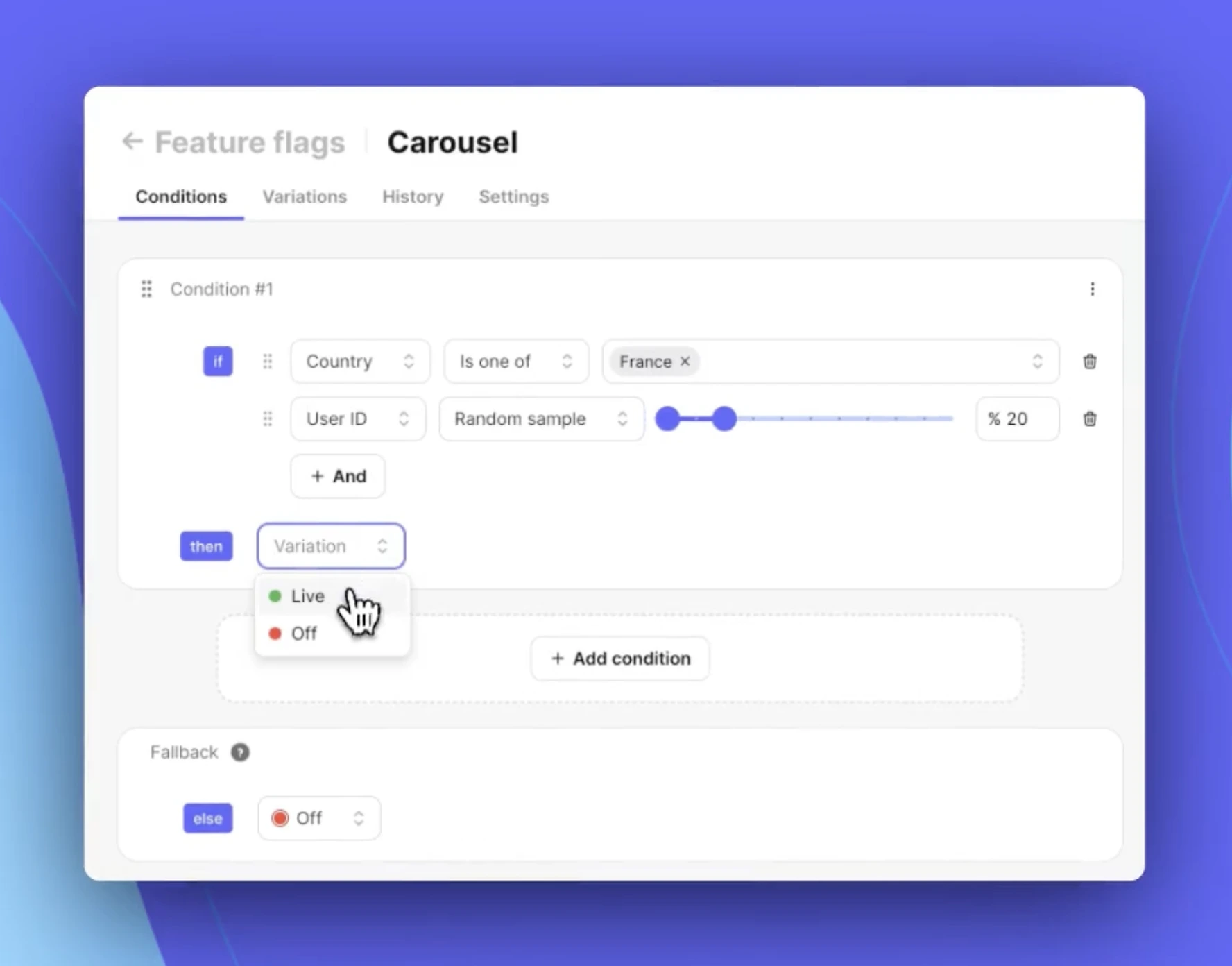
The main reason Tggl leads our list is its simplicity in use. The platform is easy to navigate, and getting started requires minimal effort. To showcase this, we’ve recorded a video where we enable a feature flag for 20% of French users. We did the same for every tool on this list, offering a side-by-side look at how each one performs in terms of ease of use.

The video highlights Tggl’s ease of use and quick setup process. To provide a more comprehensive evaluation, we’ve also compiled user ratings regarding ease of use and setup time. These ratings come from developers who have interacted with the platform and offer practical insights.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
To wrap up, Tggl is the most budget-friendly option on our list, with a starting price of €180/yr for up to 5 seats. Smaller teams will find that costs are manageable, as they are based on the number of seats and request volumes. For larger teams, Tggl offers a flexible pricing model where you can have unlimited seats and only pay for the number of requests.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 Unleash
#2 Unleash
Lets take a look at Unleash, a solid option for feature flag management. With its own NestJS SDK, Unleash is designed to seamlessly integrate with your NestJS projects. In the next sections, we'll explore its features and pricing to see how it compares to the other tools on our list.
Features
Unleash offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most NestJS projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
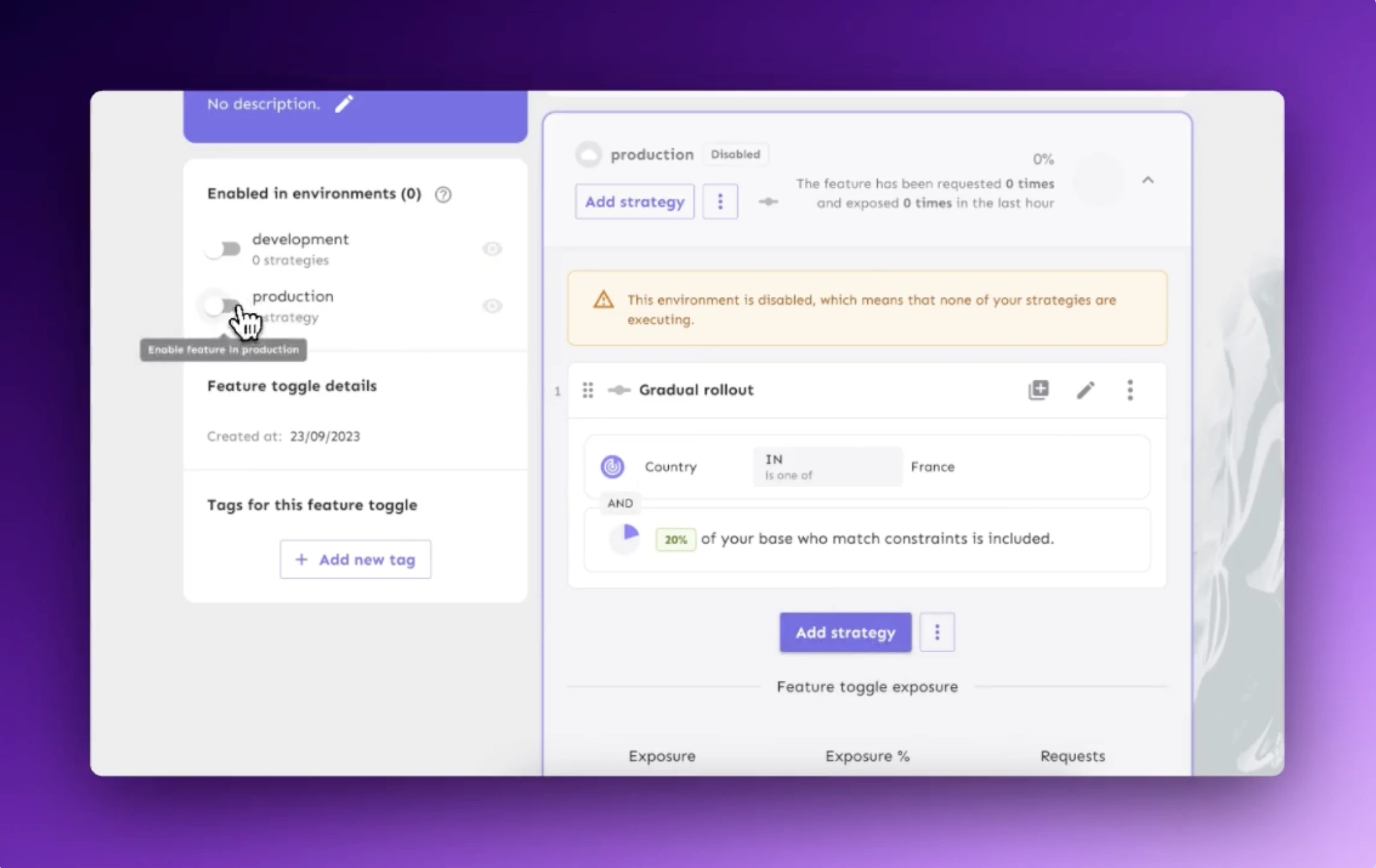
We’ve recorded a video for each tool on our list to demonstrate their UI where we release a feature for 20% of French users. This will allow you to directly compare how Unleash handles feature rollouts and how it might fit your workflow.
Unleash takes a bit of time to get used to, but once you get the hang of it you can update flags pretty easily.

To help evaluate Unleash's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how Unleash stacks up.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
Unleash isn’t the cheapest option available, and its pricing can increase rapidly as your team size expands. To provide some clarity, we’ve outlined a few example price points based on different team sizes, so you can better understand how Unleash’s pricing might fit your needs.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
 #3 LaunchDarkly
#3 LaunchDarkly
Next on our list is LaunchDarkly, another strong contender. LaunchDarkly offers a NestJS SDK, making it easy to integrate into your existing projects. In the following sections, we'll take a closer look at the features and pricing that make LaunchDarkly a noteworthy option.
Features
LaunchDarkly provides a comprehensive set of basic features that make it a solid choice for managing feature flags in NestJS projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making LaunchDarkly accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as duplicate flags, unlimited projects or reviews that start at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
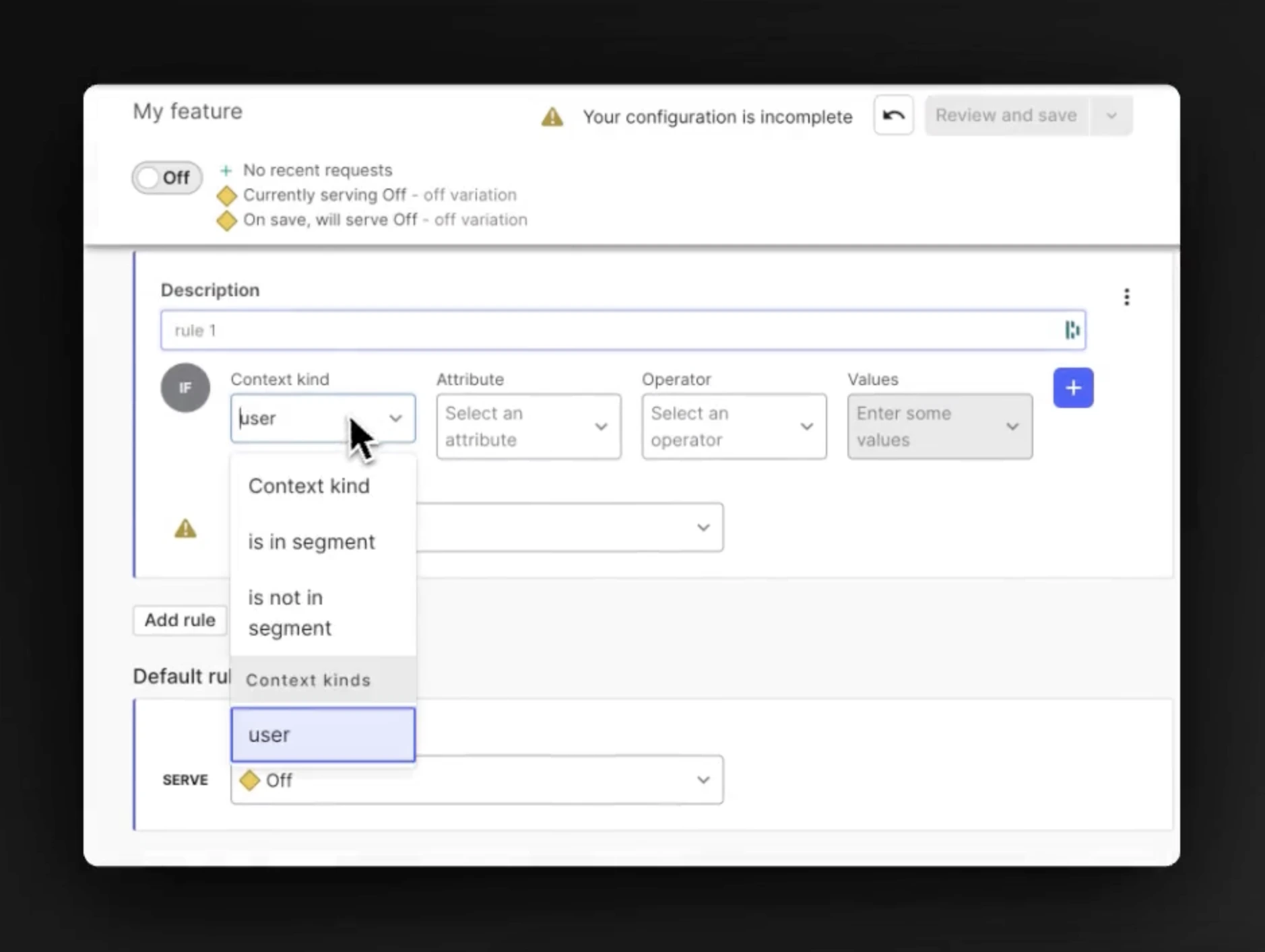
To showcase LaunchDarkly's UI, we’ve prepared a short video demonstration. In the video, we’ll walk you through the process of releasing a feature for 20% of French users. LaunchDarkly may not the most user-friendly tool from this list, but at least it gets the job done fairly quickly.

To give a better sense of how LaunchDarkly performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how LaunchDarkly fared in these categories.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
When it comes to pricing, LaunchDarkly is not the most affordable option on the list. The cost can rise quickly as your team size grows. While it offers robust capabilities, the pricing may become a concern for smaller teams or those with limited budgets. To give you a better sense of what to expect, we’ve included a few example price points based on team size to help you gauge how costs might scale as your needs evolve.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #4 Flagsmith
#4 Flagsmith
Next up is Flagsmith, a versatile feature flag service that also offers a NestJS SDK for easy integration. As we continue, we'll dive into the specifics of Flagsmith’s features and pricing, highlighting what sets it apart from the competition.
Features
Flagsmith is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for NestJS developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include MFA, unlimited projects or flag scheduling which starts at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
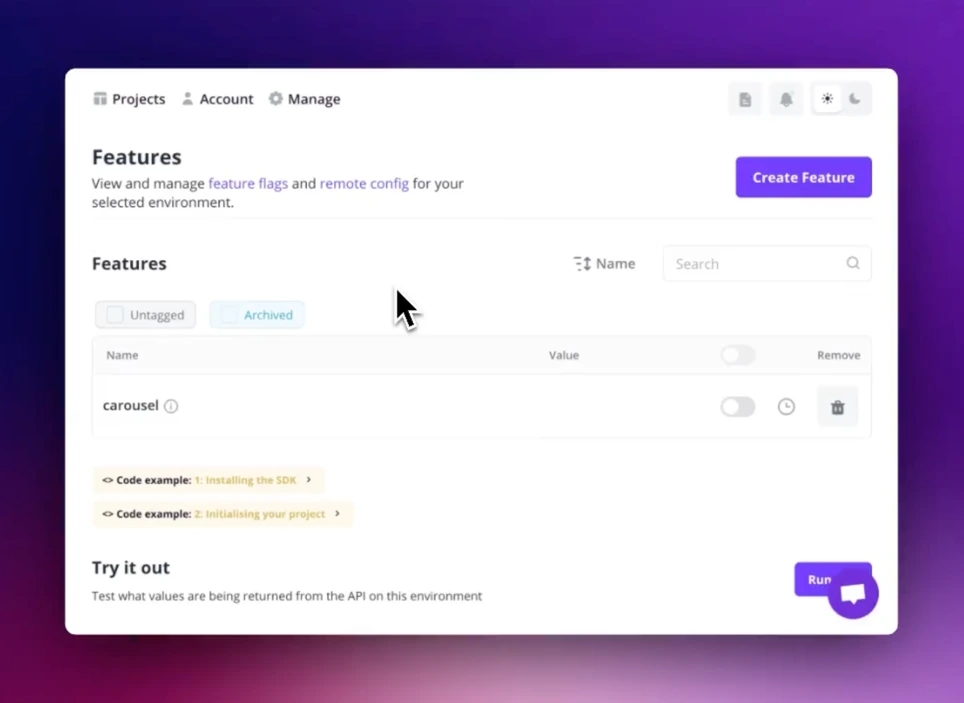
We have recorded a video demonstration to show how to release a feature for 20% of French users using Flagsmith. This will help you compare the ease of use across different platforms, giving you a better idea of how Flagsmith and the others handle feature rollouts in practical scenarios.
Flagsmith's UI should be good enough for anyone to use without too much trouble.

We've gathered user feedback on two key aspects of Flagsmith: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how Flagsmith performed in these areas based on user input.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
In terms of pricing, Flagsmith tends to be on the higher end, with costs rising quickly as your team size grows. While it offers a range of powerful features, the price may be a limiting factor for smaller teams or projects. To give a clearer picture, we’ve listed a few pricing examples based on various team sizes to illustrate how expenses can scale with growth.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
 #5 Split
#5 Split
Moving on, we have Split, which comes equipped with a NestJS SDK to simplify integration into your workflows. We'll discuss Split's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
Split offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most NestJS projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans. Options like unlimited projects, flag scheduling, custom roles or remote config start at $7 200 a year and audit log start at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of Split and other platforms to see which one aligns best with your needs.
Here is the recording of the Split's dashboard where we go through the process of updating the flag.

To provide more insight into Split's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how Split measures up.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
Pricing is one area where Split can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
Conclusion
In conclusion, when choosing the right feature flag tool for your NestJS projects, it’s important to consider a balance of features, ease of use, and pricing. Our comparison of the top 5 tools has shown that each offers unique strengths. We provided video examples to illustrate the user experience across all platforms, making it easier to see how they perform in real-world scenarios. Whether you prioritize cost, advanced features, or simplicity, there’s a solution in this list that can meet your needs.
Ultimately, the best choice will depend on your specific project requirements and team size.