5 best feature-flag tools for Angular
Feature flags are a powerful tool in the Angular developer’s toolkit, offering the flexibility to test and deploy new features with minimal risk. But with multiple services to choose from, finding the right fit can be challenging. This article compares the top 5 feature-flag solutions for Angular developers, focusing on pricing, ease of use, and the features each service brings to the table.
 Our top pick#1 Tggl.io
Our top pick#1 Tggl.io
We chose Tggl for the top spot due to its excellent Angular SDK and user-friendly interface. Among the options on this list, Tggl offers the simplest setup process. You can start quickly by installing the SDK and initializing it with your API key.
Features
For those just starting out with feature flags, Tggl’s cheapest plan offers a solid foundation with all the essential tools included. It's perfect for basic use cases, providing straightforward flag management for simple feature toggle, A/B tests, and release scheduling.
As your needs grow, Tggl also provides more advanced features in its higher-tier plans. These include unlimited projects, webhooks, server-side flag evaluation, and reviews. While the basic plan is a great entry point, upgrading to a more expensive plan unlocks the full potential of Tggl’s robust feature set.
Ease of use
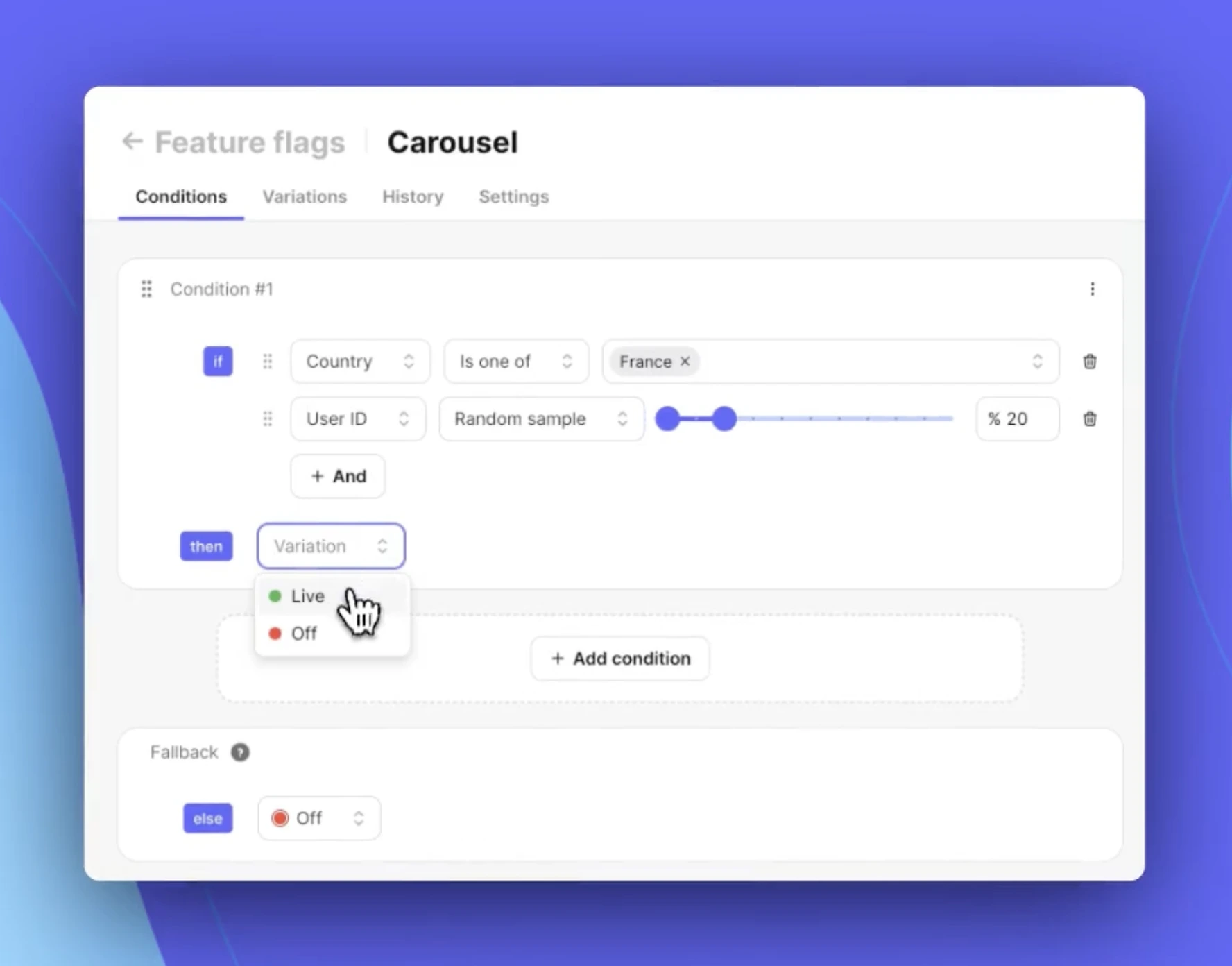
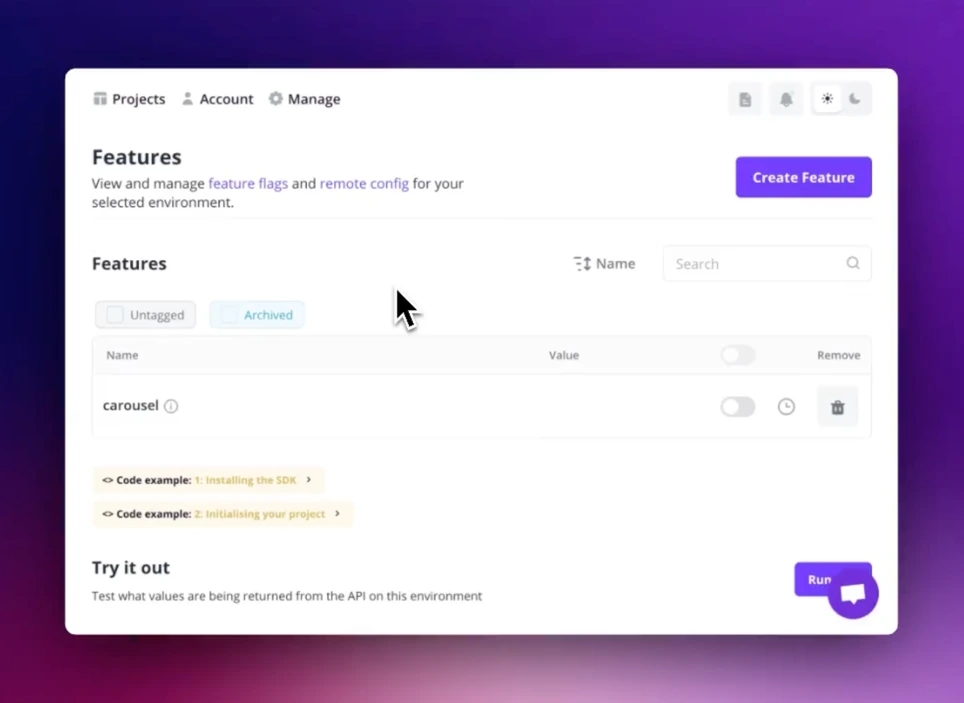
Tggl ranks first on our list largely because of its ease of use. Its interface is straightforward, and the setup process is simple, making it a practical choice for developers of all experience levels. To illustrate this, we recorded a short video showing how to enable a flag for 20% of French users. We followed the same approach for each tool in this list, allowing for a clear comparison of how easy they are to use.

The video highlights Tggl’s ease of use and quick setup process. To provide a more comprehensive evaluation, we’ve also compiled user ratings regarding ease of use and setup time. These ratings come from developers who have interacted with the platform and offer practical insights.
- Setup time: 4.8/5
- Ease of use: 4.9/5
Pricing
To conclude, Tggl is the least expensive option featured, beginning at €180/yr for 5 seats. For smaller teams, the pricing is based on both seat count and request volumes, ensuring budget control. Meanwhile, larger teams can take advantage of a plan with unlimited seats and only incur costs based on request volume, offering a flexible and economical choice as their needs evolve.
- Price for 5 seats: €180/yr
- Price for 10 seats: €530/yr
 #2 Split
#2 Split
Next in our lineup is Split, another capable feature flagging service that includes a Angular SDK for straightforward integration. We'll cover its features and pricing in the sections that follow, offering a closer look at why Split deserves consideration.
Features
Split offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Angular projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans. Options like unlimited projects, flag scheduling, custom roles or remote config start at $7 200 a year and audit log start at $3 960 a year.
Some other features of Split are only available on the highest plan and will require a call with a sales representative (eg. reviews).
Ease of use
To help you compare the ease of use between the tools, we’re recording a video for each one showing how to roll out a feature for 20% of French users. These videos will give you a hands-on look at how Split and the other platforms operate, making it easier to evaluate their strengths and weaknesses.
Unlike what you might have heard, it is actually not that hard to setup a flag in Split.

To provide more insight into Split's usability, we collected user ratings in two areas: ease of use and setup time. A higher rating indicates a smoother experience, helping gauge how quickly teams can adopt the platform and how intuitive it is. Let’s take a closer look at these ratings to see how Split measures up.
Here is what people who are using Split think about the product (the higher the better):
- Setup time: 3.9/5
- Ease of use: 3.5/5
Pricing
Split isn’t the most budget-friendly tool, and the price can climb significantly as the size of your team increases. To give you a sense of how costs can escalate, we’ve included some example pricing based on team size to help you evaluate whether Split fits your financial requirements.
Split is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $3 960/yr
- Price for 10 seats: $3 960/yr
 #3 LaunchDarkly
#3 LaunchDarkly
Moving on, we have LaunchDarkly, which comes equipped with a Angular SDK to simplify integration into your workflows. We'll discuss LaunchDarkly's features and pricing later, but for now, it’s clear that it’s a strong candidate for developers looking for a flexible feature flag solution.
Features
LaunchDarkly is equipped with all the fundamental tools necessary for effective feature flag management, making it a strong contender for Angular developers. The basic plan includes essential features such as feature toggling, offering a solid foundation for most projects.
However, if you’re looking for more advanced features, you’ll need to consider one of the more expensive plans. Those feature include duplicate flags, unlimited projects or reviews which starts at $1 000 a year.
Some other features of LaunchDarkly are only available on the highest plan and will require a call with a sales representative (eg. custom roles and flag scheduling).
Ease of use
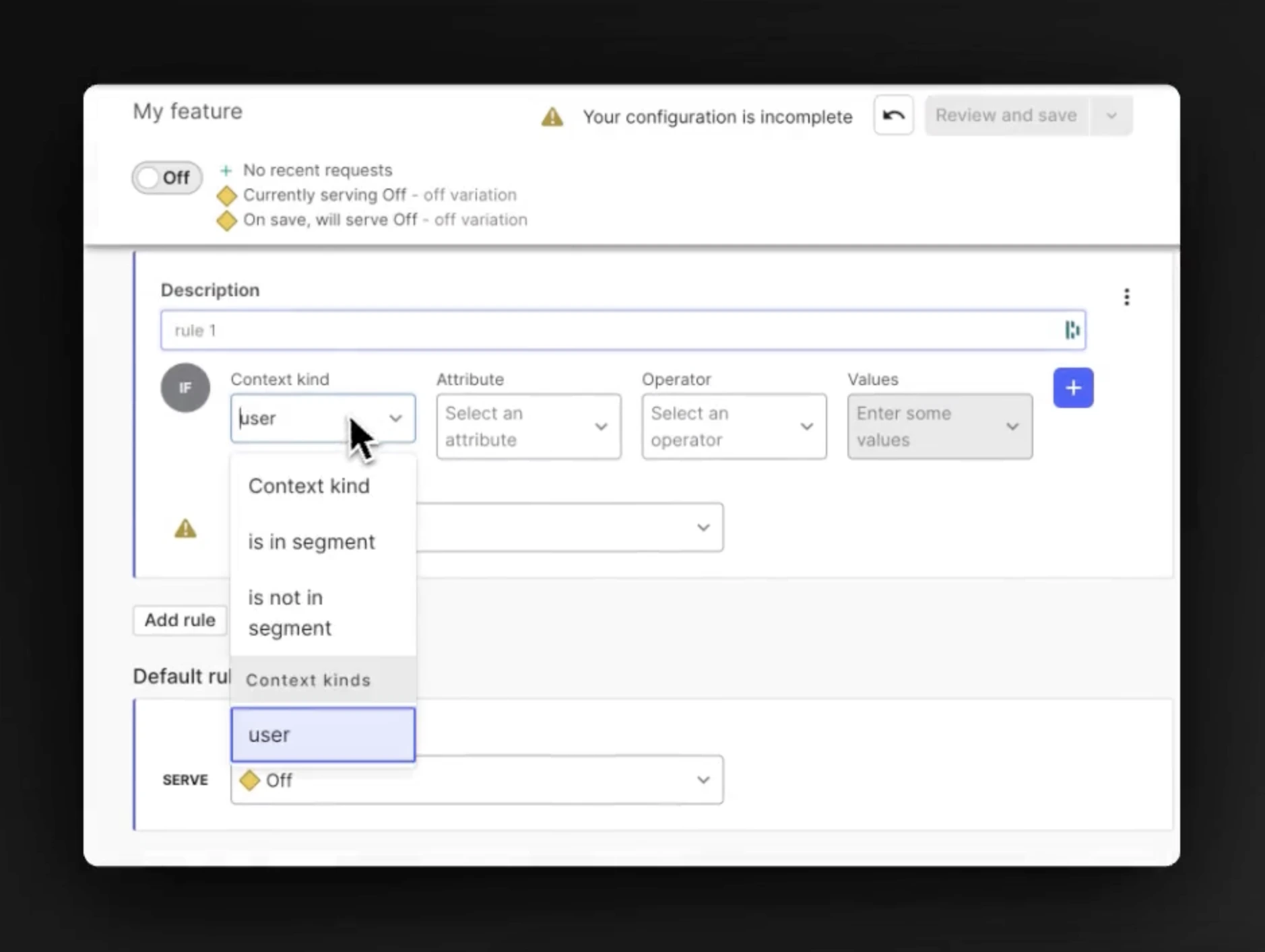
We’re creating a video for each feature flagging tool in this article showcasing how to release a feature for 20% of French users. These demonstrations will allow you to easily compare the usability of LaunchDarkly and other platforms to see which one aligns best with your needs.
Here is the recording of the LaunchDarkly's dashboard where we go through the process of updating the flag.

To help evaluate LaunchDarkly's performance, we collected user ratings for both ease of use and setup time. These ratings, where higher numbers reflect better experiences, give a clear picture of how simple it is to get up and running with the platform and how user-friendly it is. Let’s dive into the results to see how LaunchDarkly stacks up.
Here is what people who are using LaunchDarkly think about the product (the higher the better):
- Setup time: 4.1/5
- Ease of use: 3.5/5
Pricing
Pricing is one area where LaunchDarkly can become costly, particularly as team size increases. While it delivers a strong feature set, the pricing structure might be challenging for teams looking to stay within a tight budget. To help you better assess the cost, we’ve provided a few pricing examples based on different team sizes to show how quickly expenses can add up.
LaunchDarkly is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $500/yr
- Price for 10 seats: $2 000/yr
Got to LaunchDarkly pricing page
 #4 Flagsmith
#4 Flagsmith
Lets take a look at Flagsmith, a solid option for feature flag management. With its own Angular SDK, Flagsmith is designed to seamlessly integrate with your Angular projects. In the next sections, we'll explore its features and pricing to see how it compares to the other tools on our list.
Features
Flagsmith provides a comprehensive set of basic features that make it a solid choice for managing feature flags in Angular projects. With its core offerings, you can easily toggle features on and off. These essential tools are available even on the lower-tier plans, making Flagsmith accessible to teams that need robust feature flagging capabilities without breaking the bank.
However, for those seeking more advanced functionalities, you'll need to opt for one of the more expensive plans. Such as MFA, unlimited projects or flag scheduling that start at $540 a year.
Some other features of Flagsmith are only available on the highest plan and will require a call with a sales representative (eg. reviews, custom roles and audit log).
Ease of use
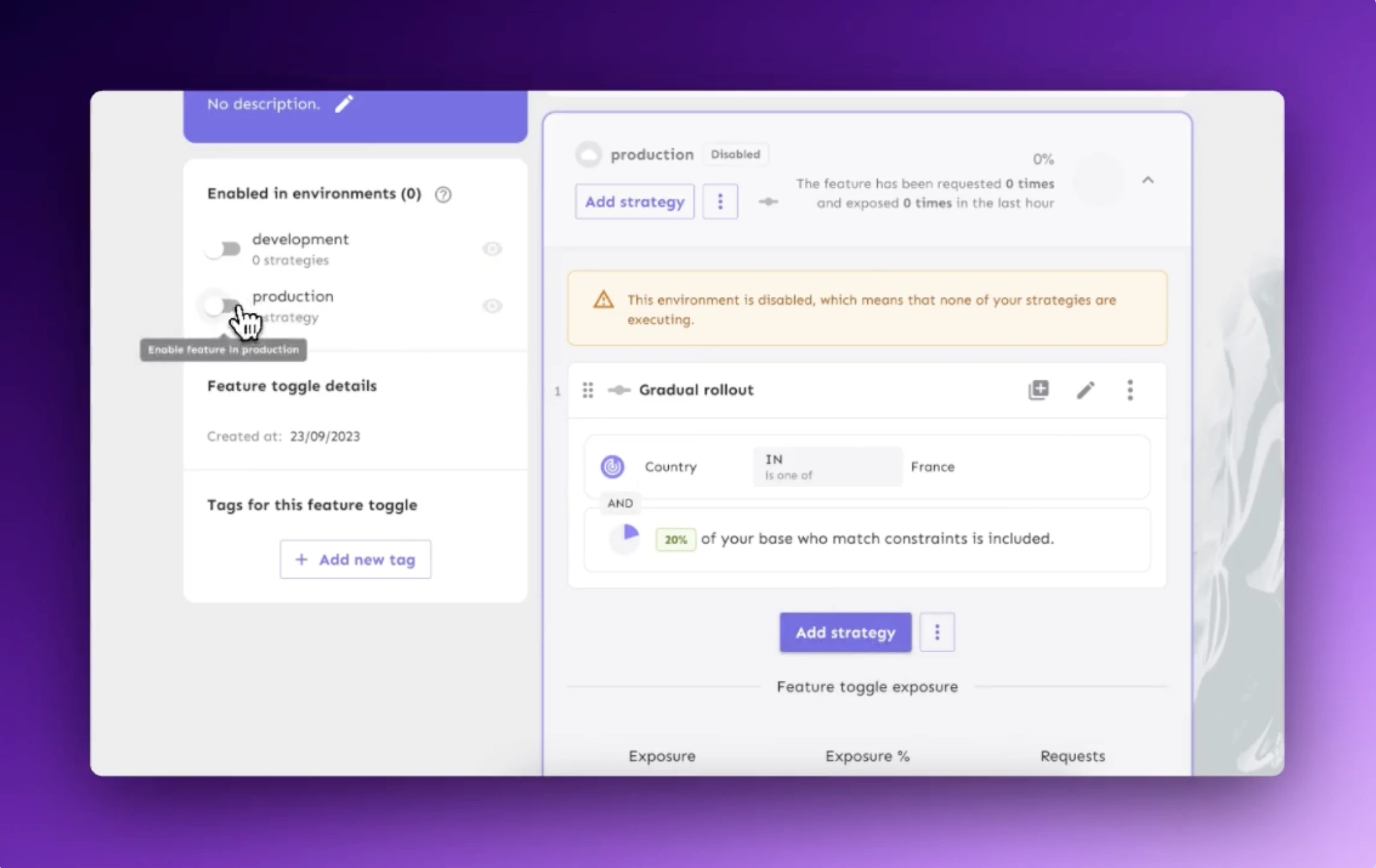
We’ve recorded a video for each tool on our list to demonstrate their UI where we release a feature for 20% of French users. This will allow you to directly compare how Flagsmith handles feature rollouts and how it might fit your workflow.
Flagsmith takes a bit of time to get used to, but once you get the hang of it you can update flags pretty easily.

We've gathered user feedback on two key aspects of Flagsmith: ease of use and setup time. The higher the rating, the more favorable the experience, giving us a clear indication of how smoothly the platform works in practice. Next, we’ll review how Flagsmith performed in these areas based on user input.
Here is what people who are using Flagsmith think about the product (the higher the better):
- Setup time: 4.2/5
- Ease of use: 3.4/5
Pricing
Flagsmith isn’t the cheapest option available, and its pricing can increase rapidly as your team size expands. To provide some clarity, we’ve outlined a few example price points based on different team sizes, so you can better understand how Flagsmith’s pricing might fit your needs.
Flagsmith is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $$$
Unlisted pricing - Price for 10 seats: $$$
Unlisted pricing
 #5 Unleash
#5 Unleash
Next up is Unleash, a versatile feature flag service that also offers a Angular SDK for easy integration. As we continue, we'll dive into the specifics of Unleash’s features and pricing, highlighting what sets it apart from the competition.
Features
Unleash offers all the essential features you’d expect from a feature flagging service, making it a reliable choice for most Angular projects. Its lower-tier plans include key functionalities like feature toggling, ensuring that even teams on a budget can effectively manage their feature deployments.
For those who need more advanced capabilities, however, some features are reserved for the higher-tier plans.
Some other features of Unleash are only available on the highest plan and will require a call with a sales representative (eg. unlimited projects, reviews, custom roles, unlimited environments, unlimited seats and flag scheduling).
Ease of use
We have recorded a video demonstration to show how to release a feature for 20% of French users using Unleash. This will help you compare the ease of use across different platforms, giving you a better idea of how Unleash and the others handle feature rollouts in practical scenarios.
Unleash's UI should be good enough for anyone to use without too much trouble.

To give a better sense of how Unleash performs in real-world use, we’ve gathered user ratings for two key areas: ease of use and setup time. These ratings, with higher scores indicating better performance, provide insights into how quickly teams can get started with the platform and how intuitive it is to use in day-to-day operations. Let’s take a look at how Unleash fared in these categories.
Here is what people who are using Unleash think about the product (the higher the better):
- Setup time: 3.8/5
- Ease of use: 3.2/5
Pricing
In terms of pricing, Unleash tends to be on the higher end, with costs rising quickly as your team size grows. While it offers a range of powerful features, the price may be a limiting factor for smaller teams or projects. To give a clearer picture, we’ve listed a few pricing examples based on various team sizes to illustrate how expenses can scale with growth.
Unleash is not the cheapest option from this list, especially for larger teams, the price increase can be steep. Here are some prices to give you an idea:
- Price for 5 seats: $960/yr
- Price for 10 seats: $1 860/yr
Conclusion
To wrap up, our comparison of 5 feature flag tools forAngular has shown that each platform has its own set of advantages. By examining features, ease of use, and pricing—and backing this up with video demonstrations—we’ve aimed to provide a comprehensive view of what each tool offers. Depending on your project’s demands and your team’s priorities, one of these tools will likely stand out as the best fit.