Context
Overview
The context is a simple JSON object, it is the data that each application uses to identify the current user. This data can then be used to target specific users or groups of users from the Tggl app.
For instance, if you want to enable a feature for all users with an email
ending in @acme.com, the application must pass the user's email as a property of the
context. And if you want the feature to be only available to user with the
pro plan, your must app pass the plan of the user as a property of the context.
Default properties
By default, new projects on Tggl come with a few properties:
userId: The ID of the user in your databaseemail: The email of the userenvironment: The environment the user is in (staging, production, etc.)
Some properties are also automatically added to the context based on HTTP
headers of the request (eg. timestamp, ip, referer, etc...). You can see
the full list of properties in you
dashboard.
Additionally, you can add any custom property you want to the context right from your dashboard.
What properties should I add to the context?
You want to add any data that is relevant to your application and that you want to use to segment users. Good candidates are:
- Country: You can use this to enable features for specific countries, or rollout a new feature country by country.
- Device ID: Very useful on mobile apps to uniquely identify users that may not be logged into your app and don't have a user ID.
- Session ID cookie: If you have a session ID cookie, you can use it to identify users that are not logged in.
- App version: Extremely useful to target specific version of your mobile app, or to display updates-related messages to users that still have an old version of your app.
- Plan: If your service offers different tiers of plans, you can use this to enable features for specific plans only.
- Organization ID: If your service is used by organizations, you can use this to enable features for specific organizations, this way all users of that organization will have the same set of features enabled.
You are not limited in the number of properties you can add to the context, it is only a matter of business decisions.
How to add a property to the context?
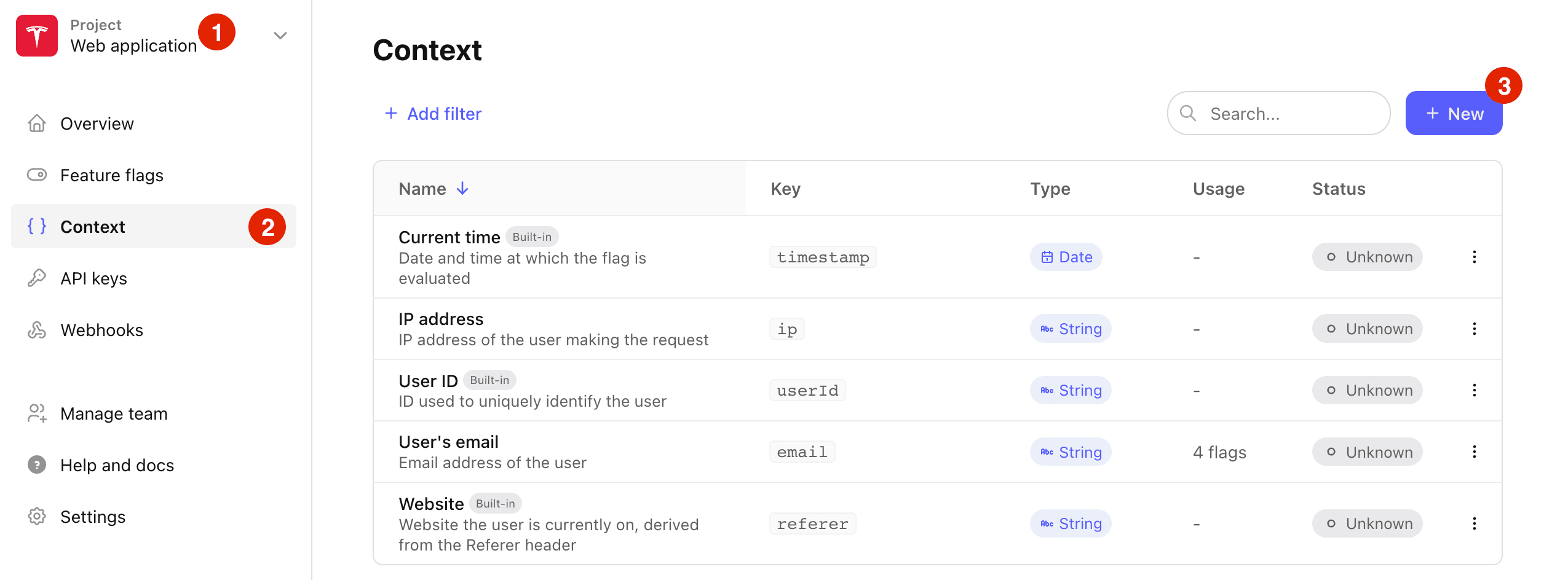
Start by adding it to the Tggl app. Since context are project specific, first select the project you want to add the property to, then from the context menu hit New:

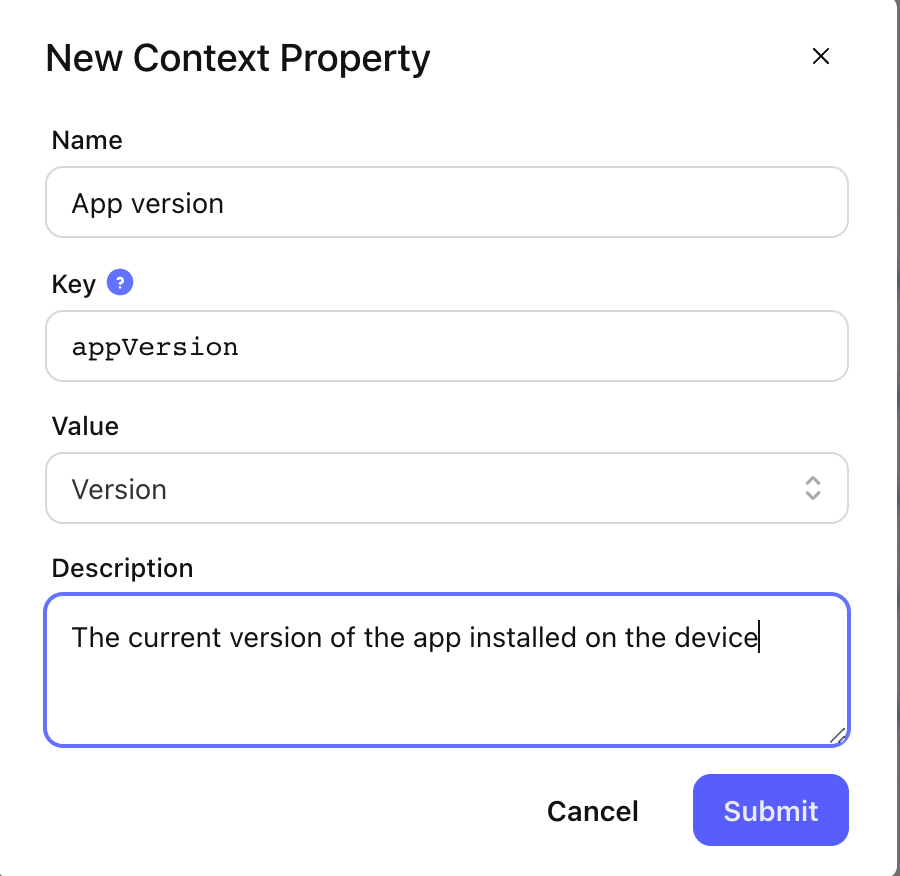
From this modal you can create the property you want, here we created a version number for our Android app that will allow us to display a fullscreen message on deprecated app versions.

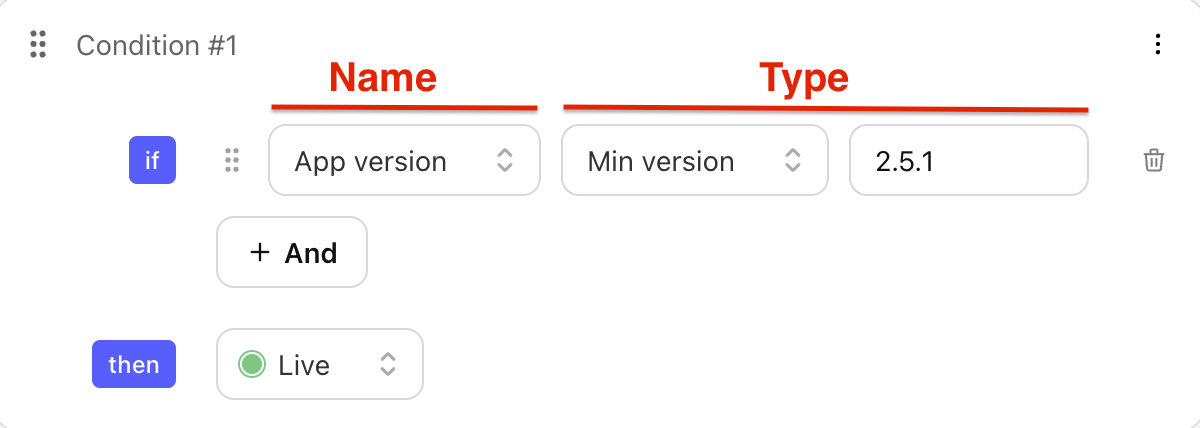
The name and type are used by Tggl to display the list of properties to pick from and the corresponding operator on the app. Because we selected the type version, we have the min version, max version, and exact version operators that we can choose from. If we had chosen a date type, we would have date operators available, and so on.

The context key is used within the code of your app to pass the right value:
await client.setContext({
version: '3.10.2',
// Other context properties like userId, email...
})Hiding properties
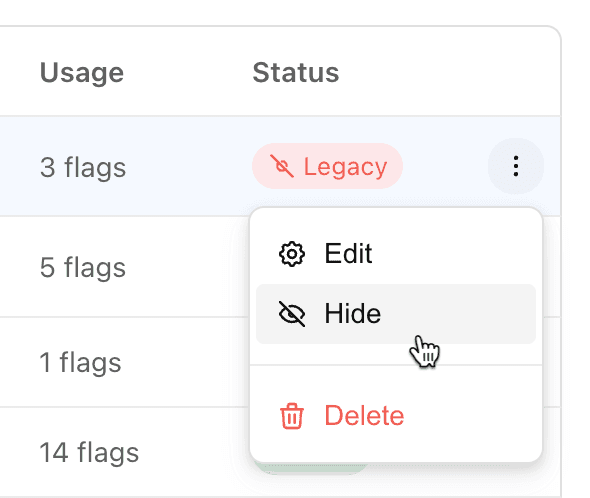
If a property is used by some old flags to segment users, but you do not want new flags to use this property, you can hide it instead of deleting it. To hide a context property, simply click on the more actions menu “(...)”, then “Hide”.

Note that hidden properties are not shown in the context properties list by default. You can show them by removing the filter “visibility” at the top of the table.
Keeping the properties up-to-date
It is important to keep the list of properties up-to-date with reality, otherwise, you might end up with flags that are not evaluated correctly. For instance, if you add a new property to the context, you need to make sure that all your applications are passing this property to Tggl to successfully segment users based on that property.
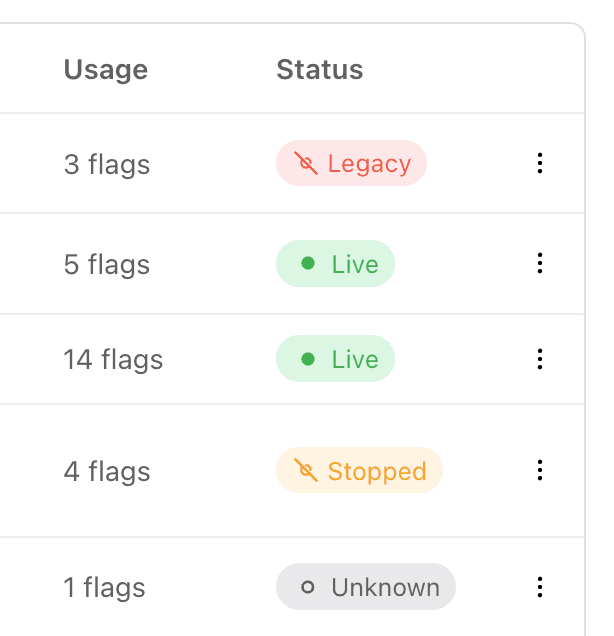
Tggl keeps track of the status of each property for you:

- Live: Your app is correctly sending the property.
- Stopped: Your app has recently stopped sending this property.
- Legacy: Your app no longer sends this property.
- Unknown: Your app has never sent this property so far.
Troubleshooting
-
I can’t find my property in my flag conditions ⇒ It means someone made the property “hidden”.
-
I can’t find my property in the Context tab ⇒ The property is hidden: remove the filter “visibility” to unveil the hidden properties.
-
I removed the filter “visibility” but I still can’t find my property ⇒ Are you on the right project ? Contexts are not shared across projects. They need to be re-created separately. Try switching projects or recreating your property in this project if needed.